
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Week value Property
The HTML DOM Input Week value property returns a string if value attribute is defined of input week. User can also set it to a new string.
Syntax
Following is the syntax −
- Returning string value
inputWeekObject.value
- Setting value attribute to a string value
inputWeekObject.value = ‘String’
Example
Let us see an example for Input Week value property −
<!DOCTYPE html>
<html>
<head>
<title>Input Week value</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Week-value</legend>
<label for="WeekSelect">Examination Week:
<input type="week" id="WeekSelect" value="2021-W35">
</label>
<input type="button" onclick="updateValue()" value="Postpone Examinations">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputWeek = document.getElementById("WeekSelect");
function updateValue() {
inputWeek.value = '2021-W36';
divDisplay.textContent = 'New Examination Week: '+inputWeek.value.split('-W')[1]+' ,'+inputWeek.value.split('-W')[0];
}
</script>
</body>
</html>
Output
This will produce the following output −
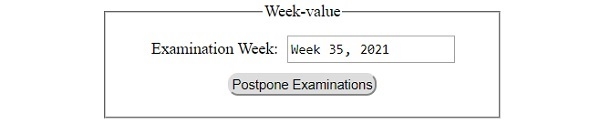
Before clicking ‘Postpone Examination’ button −

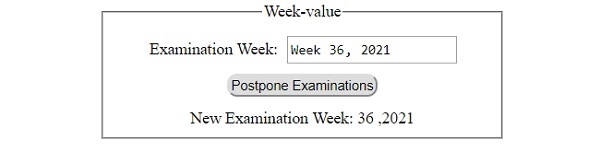
After clicking ‘Postpone Examination’ button −


Advertisements
