
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Week type Property
The HTML DOM Input Week type property returns/sets type of Input Week.
Syntax
Following is the syntax −
- Returning string value
inputWeekObject.type
- Setting type to string value
inputWeekObject.type = stringValue
String Values
Here, “stringValue” can be the following −
| stringValue | Details |
|---|---|
| week | It defines that input type is week |
| datetime-local | It defines that input type is datetime-local |
| checkbox | It defines that input type is checkbox |
| text | It defines that input type is text |
Example
Let us see an example for Input Week type property −
<!DOCTYPE html>
<html>
<head>
<title>Input Week type</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Week-type</legend>
<label for="WeekSelect">Event:
<input type="week" id="WeekSelect">
</label>
<input type="button" onclick="getTypeOfInput()" value="What type of input?">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputWeek = document.getElementById("WeekSelect");
function getTypeOfInput() {
divDisplay.textContent = 'Type of input Expected: '+inputWeek.type;
}
</script>
</body>
</html>
Output
This will produce the following output −
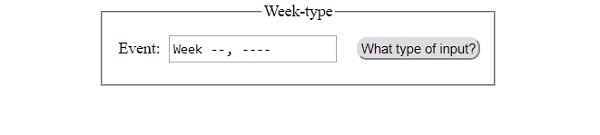
Before clicking ‘What type of input?’ button −

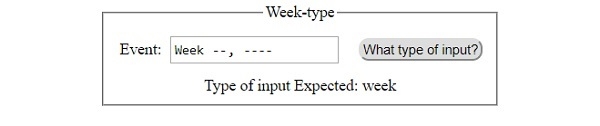
After clicking ‘What type of input?’ button −


Advertisements
