
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Week step Property
The HTML DOM Input Week step property determines the legal intervals for only weeks.
Syntax
Following is the syntax −
- Returning number value
inputWeekObject.step
- Setting step attribute to a number value
inputWeekObject.step = number
Parameters
Parameter number values −
| weeks | all values are legal values as long as it is a positive integer |
Example
Let us see an example for Input Week step property −
<!DOCTYPE html>
<html>
<head>
<title>Input Week step</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Week-step</legend>
<label for="WeekSelect">Week and Year :
<input type="week" id="WeekSelect">
</label>
<input type="button" onclick="changeStep('2')" value="Step Weeks by 2">
<input type="button" onclick="changeStep('3')" value="Step Weeks by 3">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputWeek = document.getElementById("WeekSelect");
function changeStep(myStep) {
inputWeek.step = myStep;
divDisplay.textContent = 'Weeks step: '+inputWeek.step;
}
</script>
</body>
</html>
Output
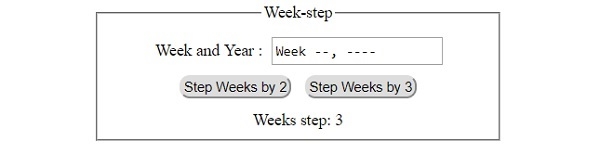
This will produce the following output −
Clicking “Step Weeks by 3” button −

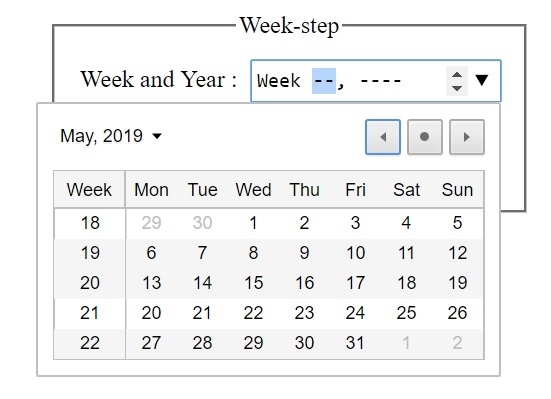
Clicking “Step Weeks by 3” button and opening calender −


Advertisements
