
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Week required Property
The HTML DOM Input Week required property determines whether Input Week is compulsory to set or not.
Syntax
Following is the syntax −
- Returning boolean value - true/false
inputWeekObject.required
- Setting required to booleanValue
inputWeekObject.required = booleanValue
Boolean Values
Here, “booleanValue” can be the following −
| booleanValue |
Details |
|---|---|
| true |
It is compulsory to set the week field to submit form. |
| false |
It is the default value and to set week field is not compulsory. |
Example
Let us see an example for Input Week required property −
<!DOCTYPE html>
<html>
<head>
<title>Input Week required</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Week-required</legend>
<label for="WeekSelect">Examination Week:
<input type="week" id="WeekSelect" required>
</label>
<input type="button" onclick="confirmWeek()" value="Confirm Week">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputWeek = document.getElementById("WeekSelect");
divDisplay.textContent = 'Week Input Required: '+inputWeek.required;
function confirmWeek() {
if(inputWeek.value === '')
divDisplay.textContent += ', Choose a valid Week. ';
else
divDisplay.textContent = 'Week Confirmed: '+inputWeek.required;
}
</script>
</body>
</html>
Output
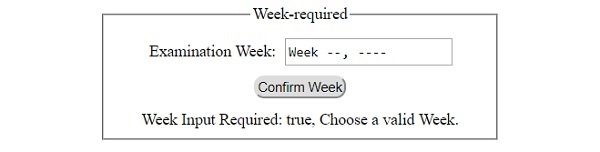
This will produce the following output −
Clicking ‘Confirm Week’ button −

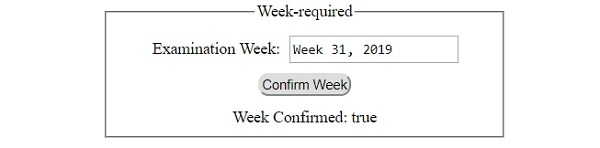
After clicking ‘Confirm Week’ button with value of week field set −


Advertisements
