
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Week name Property
The HTML DOM Input Week name property returns a string if name attribute is defined of input Week. User can also set it to a new string.
Syntax
Following is the syntax −
- Returning string value
inputWeekObject.name
- Setting name attribute to a string value
inputWeekObject.name = ‘String’
Example
Let us see an example for Input Week name property −
<!DOCTYPE html>
<html>
<head>
<title>Input Week name</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Week-name</legend>
<label for="WeekSelect">Today :
<input type="week" id="WeekSelect" value="2019-W52" name="Sunburn Goa">
</label>
<input type="button" onclick="getnameimum()" value="Which music event falls in this week?">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputWeek = document.getElementById("WeekSelect");
function getnameimum() {
if(inputWeek.value === '2019-W52')
divDisplay.textContent = 'Music Event: '+inputWeek.name;
else
divDisplay.textContent = 'No Music Event';
}
</script>
</body>
</html>
Output
This will produce the following output −
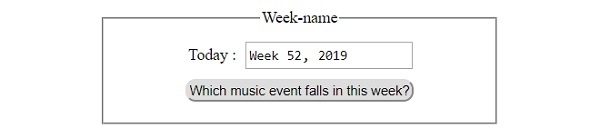
Before clicking ‘Which music event falls in this week?’ button −

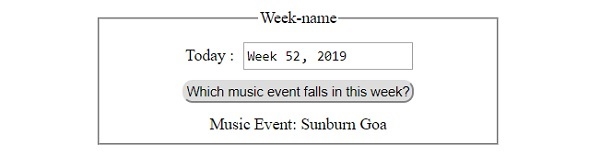
After clicking ‘Which music event falls in this week?’ button −


Advertisements
