
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Week max Property
The HTML DOM Input Week max property returns/sets max attribute of Input Week.
Syntax
Following is the syntax −
- Returning string value
inputWeekObject.max
- Setting max to string value
inputWeekObject.max = YYYY-Www
String Values
Here, “YYYY-Www” can be the following −
| stringValue | Details |
|---|---|
| YYYY | It defines year (eg:2017) |
| W | It is a separator for year and week |
| ww | It defines weeks (eg:52) |
Example
Let us see an example for Input Week max property −
<!DOCTYPE html>
<html>
<head>
<title>Input Week max</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Week-max</legend>
<label for="WeekSelect">Ongoing Week:
<input type="week" id="WeekSelect" value="2020-W01" max="2019-W52" disabled>
</label>
<input type="button" onclick="renewInsurance()" value="Renew Insurance">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputWeek = document.getElementById("WeekSelect");
divDisplay.textContent = 'Insurance Expired as of: Week'+inputWeek.max.split("-W")[1];
divDisplay.textContent += ' ,'+inputWeek.max.split("-W")[0];
function renewInsurance() {
inputWeek.max = '2029-W52';
divDisplay.textContent = 'Insurance Renewed till: Week'+inputWeek.max.split("-W")[1];
divDisplay.textContent += ' ,'+inputWeek.max.split("-W")[0];
}
</script>
</body>
</html>
Output
This will produce the following output −
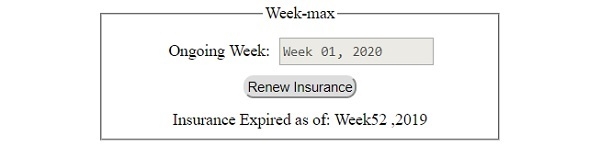
Before clicking ‘Renew Insurance’ button −

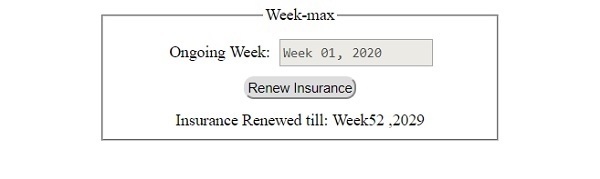
After clicking ‘Renew Insurance’ button −


Advertisements
