
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Reset autofocus property
The HTML DOM Input Reset autofocus property is associated with the HTML <input> element’s autofocus attribute. This property is used for setting or returning if the reset button should be automatically focused when the page loads or not.
Syntax
Following is the syntax for −
Setting the autofocus property −
resetObject.autofocus = true|false
Here, true represents that the reset button should get focus and false represents otherwise. It is set to false by default.
Example
Let us look at an example for the Input Reset autofocus property −
<!DOCTYPE html>
<html>
<body>
<h1> Reset Autofocus property</h1>
<form style="border:solid 2px green;padding:2px">
UserName: <input type="text" id="USR"> <br>
Location: <input type="text" id="Age"> <br><br>
<input type="reset" id="RESET1" autofocus>
</form>
<p>Get the reset button autofocus property value by clicking the below button</p>
<button type="button()" onclick="FocusVal()">CHECK</button>
<p id="Sample"></p>
<script>
function FocusVal(){
var f = document.getElementById("RESET1").autofocus;
document.getElementById("Sample").innerHTML = "The reset button autofocus property is set to: "+f;
}
</script>
</body>
</html>
Output
This will produce the following output −

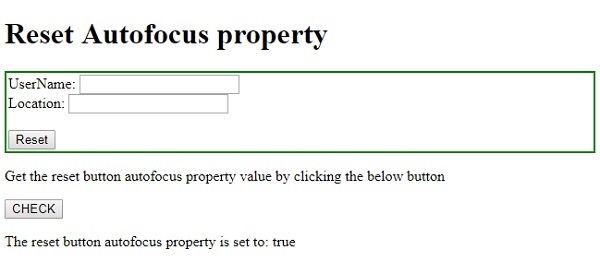
On clicking the CHECK button −

In the above example −
We have created an <input> element with type=”reset”, id=”RESET1”. Clicking on this button will reset the form data. This button is inside a form that contains two text fields too and the form also has an inline style applied to it −
<form style="border:solid 2px green;padding:2px"> UserName: <input type="text" id="USR"> <br> Location: <input type="text" id="Age"> <br><br> <input type="reset" id="RESET1"> </form>
We then created a button CHECK that will execute the FocusVal() method on being clicked by the user −
<button type="button()" onclick="FocusVal()">CHECK</button>
The FocusVal() method gets the input element with type reset using the getElementById() method and gets the autofocus property. The autofocus property returns true and false depending on the reset button autofocus attribute value. This value is assigned to variable f and displayed in the paragraph with id “Sample” using its innerHTML property −
function FocusVal(){
var f = document.getElementById("RESET1").autofocus;
document.getElementById("Sample").innerHTML = "The reset button autofocus property is set to: "+f;
}
