
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Number min Property
The DOM input number min property returns and modify the value of the min attribute of the input field of type=”number” in an HTML document.
Syntax
Following is the syntax −
Returning min
object.min
2. Modifying min
object.min = “number”
Example
Let us see an example of HTML DOM input number min property −
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.1rem;
}
input{
display:block;
width:35%;
border:2px solid #fff;
background-color:transparent;
color:#fff;
font-weight:bold;
padding:8px;
margin:1rem auto;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
font-weight:bold;
}
</style>
</head>
<body>
<h1>DOM Input number max/min property Demo</h1>
<p>Enter your roll number (between 1 and 60)</p>
<input type="number" class="numberInput" min="1" max="60">
<button type="button" onclick="showMySelection()" class="btn">Show Roll Number</button>
<div class="show"></div>
<script>
function showMySelection() {
var numberInput = document.querySelector(".numberInput");
var showMsg = document.querySelector(".show");
console.log(numberInput.min,numberInput.max);
if(numberInput.value === ''){
showMsg.innerHTML="Please enter value!!";
}else{
if((numberInput.value <= 1) && (numberInput.value <= 60)){
showMsg.innerHTML = numberInput.value;
}else{
showMsg.innerHTML = "Please enter correct roll number!!";
}
}
}
</script>
</body>
</html>
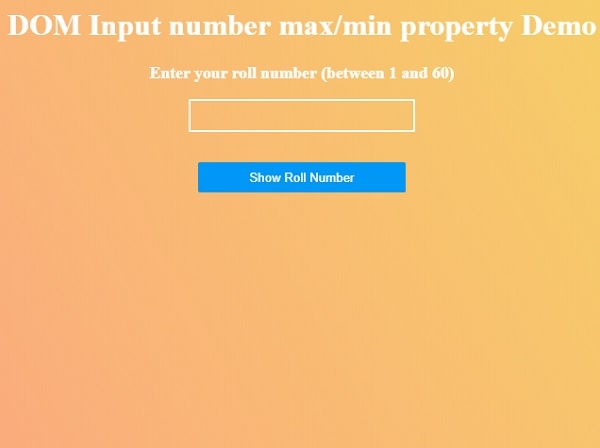
Output
This will produce the following output −

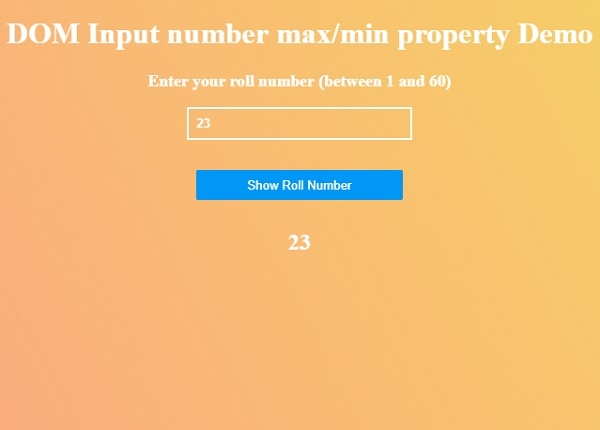
Enter any roll number between 1 and 60 and then click on “Show Roll Number” button to display the roll number.

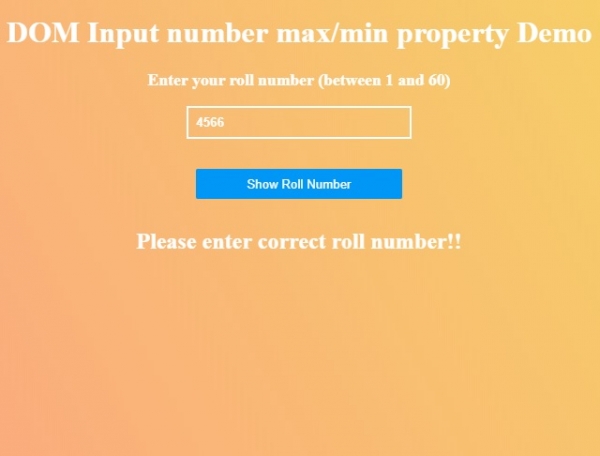
Enter any roll number out of range and then click on “Show Roll Number” button to display the warning message.


Advertisements
