
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Email value Property
The HTML DOM Input Email value property returns a string, which is the value attribute of input Email. User can also set it to a new string.
Syntax
Following is the syntax −
- Returning string value
inputEmailObject.value
- Setting value attribute to a string value
inputEmailObject.value = ‘String’
Example
Let us see an example of Input Email value property −
<!DOCTYPE html>
<html>
<head>
<title>Input Email value</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Email-value</legend>
<label for="EmailSelect">Email Id:
<input type="email" id="EmailSelect">
<input type="button" onclick="getUserEmail('david')" value="David">
<input type="button" onclick="getUserEmail('shasha')" value="Shasha"><br>
<input type="button" onclick="login()" value="Login">
</label>
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputEmail = document.getElementById("EmailSelect");
function getUserEmail(userName) {
if(userName === 'david')
inputEmail.value = 'davidMiller@MNC.com';
else
inputEmail.value = 'shashaGreen@MNC.com';
}
function login() {
if(inputEmail.value !== '')
divDisplay.textContent = 'Successful Login. Hello '+inputEmail.value.split("@")[0];
else
divDisplay.textContent = 'Enter Email Id';
}
</script>
</body>
</html>
Output
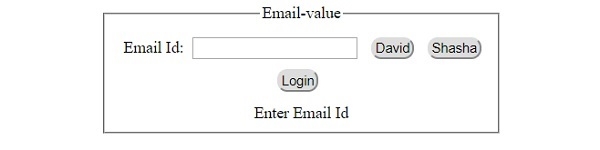
This will produce the following output −
Clicking ‘Login’ button with empty email field −

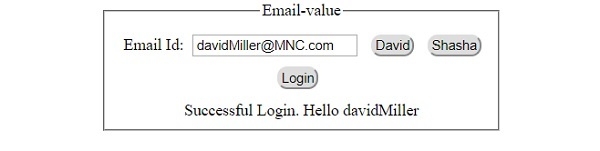
After clicking ‘David’ button −

After clicking ‘Login’ button with email field set −


Advertisements
