
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Email size Property
The HTML DOM Input Email size property returns/sets the size property for input Email. If not defined, this property returns ‘20’.
Syntax
Following is the syntax −
- Returning size attribute
inputEmailObject.size
- Set size property to a number
inputEmailObject.size = number
Example
Let us see an example of Input Email size property −
<!DOCTYPE html>
<html>
<head>
<title>Input Email size</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Email-size</legend>
<label for="EmailSelect">Email Id :
<input type="email" id="EmailSelect" size="10">
</label><br>
<input type="button" onclick="increaseVisibility()" value="Increase Visibility">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputEmail = document.getElementById("EmailSelect");
function increaseVisibility() {
inputEmail.size = 30;
divDisplay.textContent = 'Visibility Increased to '+inputEmail.size;
}
</script>
</body>
</html>
Output
This will produce the following output −
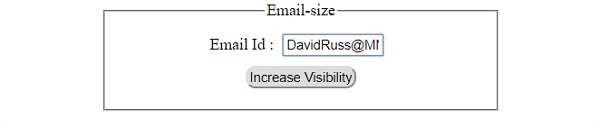
Before clicking ‘Increase Visibility’ button −

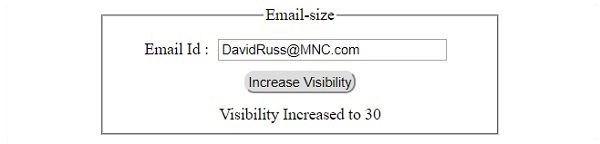
After clicking ‘Increase Visibility’ button −


Advertisements
