
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Datetime required Property
The HTML DOM Input Datetime required property determines whether Input Datetime is compulsory to set or not.
Syntax
Following is the syntax −
- Returning boolean value - true/false
inputDatetimeObject.required
- Setting required to booleanValue
inputDatetimeObject.required = booleanValue
Boolean Values
Here, “booleanValue” can be the following −
| booleanValue | Details |
|---|---|
| true | It defines that it is compulsory to set the datetime field to submit form. |
| false | It is the default value and to set datetime field is not compulsory. |
Example
Let us see an example of Input Datetime required property −
<!DOCTYPE html>
<html>
<head>
<title>Input Datetime required</title>
</head>
<body>
<form>
Final Exam Datetime: <input type="datetime" id="datetimeSelect" value="" required>
</form>
<button onclick="finalizeDatetime()">Confirm Datetime</button>
<div id="divDisplay"></div>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputDatetime = document.getElementById("datetimeSelect");
divDisplay.textContent = 'Exam Datetime Required: '+inputDatetime.required;
function finalizeDatetime() {
if(inputDatetime.value === '')
divDisplay.textContent += ', Give a valid Exam Datetime. ';
else
divDisplay.textContent = 'Final Exam Datetime: '+inputDatetime.value
}
</script>
</body>
</html>
Output
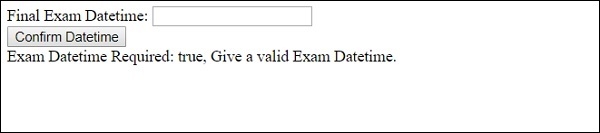
This will produce the following output −
Clicking ‘Confirm Datetime’ button −

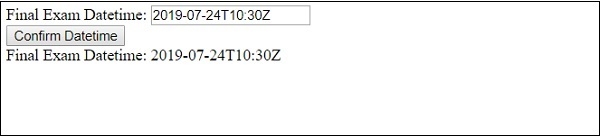
After clicking ‘Confirm Datetime’ button with value of datetime field set −


Advertisements
