
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Datetime min Property
The HTML DOM Input Datetime min property returns/sets min attribute of Input Datetime.
Syntax
Following is the syntax −
- Returning string value
inputDatetimeObject.min
- Set min to string value
inputDatetimeObject.min = YYYY-MM-DDThh:mm:ssTZD
String Values
Here, “YYYY-MM-DDThh:mm:ssTZD” can be the following −
| stringValue |
Details |
|---|---|
| YYYY |
It defines year (eg:1998) |
| MM |
It defines month (eg: 05 for May) |
| DD |
It defines Day (eg: 24) |
| T |
It is a separator for date and time |
| hh |
It defines hour (eg:12) |
| mm |
It defines minutes (eg:48) |
| ss |
It defines seconds (eg:00) |
| TZD |
Time Zone Designator (IST denotes Indian Standard Time) |
Example
Let us see an example of Input Datetime min property −
<!DOCTYPE html>
<html>
<head>
<title>Input Datetime Min</title>
</head>
<body>
<form>
Date & Time: <input type="datetime" id="dateTime" name="DateSelect" value="2009-6-24T20:49Z" min="2008-12-31T23:59:59Z">
</form>
<button onclick="minDateDecrease()">Decrease min age bar</button>
<div id="divDisplay"></div>
<script>
var inputDatetime = document.getElementById("dateTime");
var divDisplay = document.getElementById("divDisplay");
divDisplay.textContent = 'Minimum Age Bar: '+inputDatetime.min;
function minDateDecrease() {
inputDatetime.min = '2010-12-31T23:59:59Z';
divDisplay.textContent = 'Minimum Age Bar: '+inputDatetime.min;
}
</script>
</body>
</html>
Output
This will produce the following output −
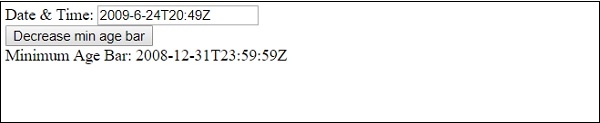
Before clicking ‘Decrease min age bar’ button −

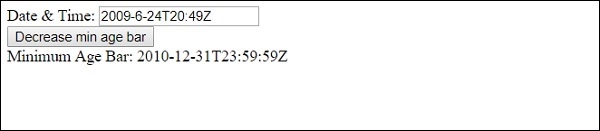
After clicking ‘Decrease min age bar’ button −


Advertisements
