
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM console.log() Method
The HTML DOM console.log() method is used for writing a message to the console. The console is used for debugging and testing purposes mainly. The message can be a string type or an object type.
Syntax
Following is the syntax for the console.log method −
onsole.log(msg)
Here, msg can be a string, array or object. We can send multiple comma separated objects as parameter too.
Example
Let us look at an example for the console.log() method −
<!DOCTYPE html>
<html>
<body>
<h1>JavaScript console.log() Method</h1>
<p>Press F12 key to view the message in the console view.</p>
<button type="button" onclick="logConsole()">LOG</button>
<script>
function logConsole(){
console.log("Following are some animal names");
var Arr1 = ["dog", "cat", "monkey", "lion" ];
console.log(Arr1);
}
</script>
</body>
</html>
Output
This will produce the following output −

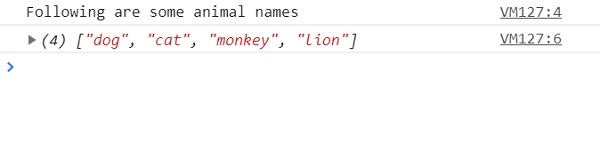
On clicking LOG button and viewing the console −

In the above example −
We have first created a button LOG that will execute the logConsole() function upon being clicked by the user −
<button type="button" onclick="logConsole()">LOG</button>
The logConsole() function has the console.log() method inside it. We have first passed a simple string as a parameter to the console.log() method. Then we have passed an array of length 4 to the console.log(). It will print both the messages in the order they are in the document −
function logConsole(){
console.log("Following are some animal names");
var Arr1 = ["dog", "cat", "monkey", "lion" ];
console.log(Arr1);
}
