
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM console.group() Method
The HTML DOM console.group() method is used to indicate the start of message group and all messages written after this method will be written inside the message group. This allows making one group for all messages or several groups using the label parameter.
Syntax
Following is the syntax for the console.group() method −
console.group([label])
Here, label is an optional parameter. It is of type string and acts as a label for the message group created.
Example
Let us look at an example for the HTML DOM console.group() method −
<!DOCTYPE html>
<html>
<body>
<h1>console.group() Method</h1>
<p>Press F12 key to view the message in the console view.</p>
<button type="button" onclick="normMessage()">NORMAL</button>
<button type="button" onclick="groupMessage()">GROUP</button>
<script>
function normMessage(){
console.log("Hello world!");
}
function groupMessage(){
console.group();
console.log("This message will be inside a group!");
console.log("This message will also be inside a group!");
}
</script>
</body>
</html>
Output
This will produce the following output −

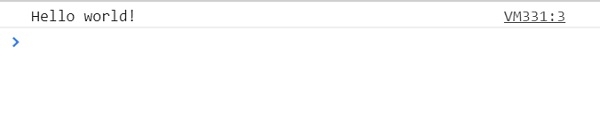
On clicking the NORMAL button and looking at console −

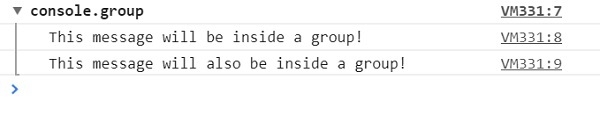
On clicking the GROUP button and looking at console −

In the above example −
We have created two buttons NORMAL and GROUP that will execute the normMessage() and groupMessage() method upon being clicked by the user.
<button type="button" onclick="normMessage()">NORMAL</button> <button type="button" onclick="groupMessage()">GROUP</button>
The normMessage() method has the console.log() method that takes in a string or object supplied as a parameter and simply displays it to the console −
function normMessage(){
console.log("Hello world!");
}
The groupMessage() method has the console.group() method inside it that states all the messages written after this point will be displayed inside a message group:
function groupMessage(){
console.group();
console.log("This message will be inside a group!");
console.log("This message will also be inside a group!");
}
