
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM console.error() Method
The HTML DOM console.error() method is used for writing an error message to the console. This method is very useful for testing and debugging purposes.
Syntax
Following is the syntax for console.error() method −
console.error(console.error(message))
Here, message is a JavaScript string or an object. It is a required parameter value.
Example
Let us see an example for the HTML DOM console.error() method −
<!DOCTYPE html>
<html>
<body>
<h1>console.error() Method</h1>
<p>Click the below button to write object as error message on the console</p>
<button type="button" onclick="errMessage()">ERROR</button>
<script>
function errMessage(){
var errObj = { Message:"ERROR has been caused",Value:"NEGATIVE"};
console.error(errObj);
}
</script>
<p>Press F12 key to view the error message in the console </p>
</body>
</html>
Output
This will produce the following output −

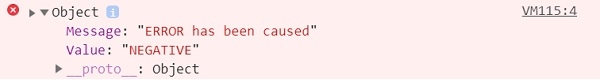
On clicking the ERROR button and looking at the console tab in developer tools −

In the above example −
We have first created a button ERROR that will execute the errMessage() function when clicked by the user −
<button type="button" onclick="errMessage()">ERROR</button>
The errMessage() method creates a object with members Message and Value with their respective values. This object is then passed as a parameter to the error() method of the console object. The console.error() method will print the object on the console as an error message −
function errMessage(){
var errObj = { Message:"ERROR has been caused",Value:"NEGATIVE"};
console.error(errObj);
}
