
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM console.clear() Method
The HTML DOM console.clear() method is used to clear the console. The console.clear() method will also write “Console was cleared” message in the console and clears all the previous console content. This method is fully supported by all the browsers.
Syntax
Following is the syntax for console.clear() method −
console.clear()
Example
Let us see an example for the HTML DOM console.clear() method −
<!DOCTYPE html>
<html>
<body>
<h1>JavaScript console.clear() Method</h1>
<p>Press F12 on the keyboard to see the message on your console</p>
console.log("TEXT has been printed on the console!");
<p>Click the below button to clear the console</p>
<button onclick="clearConsole()">CLEAR</button>
<script>
function clearConsole() {
console.clear();
}
</script>
</body>
</html>
Output
This will produce the following output −

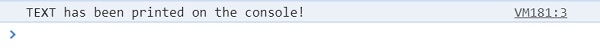
Console −

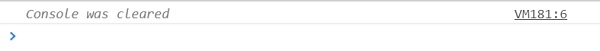
On clicking the CLEAR button −

In the above example −
We have written some message to the console using the console.log() method −
console.log("TEXT has been printed on the console!");
We have then created a button CLEAR that will execute the clearConsole() method −
<button onclick="clearConsole()">CLEAR</button>
The clearConsole() method calls the clear() function on the console object. This clears the console and writes “Console was cleared” on the console.
function clearConsole() {
console.clear();
}
