
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Bdo object
The HTML DOM Bdo object is associated with the <bdo> element in HTML. The bdo stands for Bi-Directional Override. It is used for creating and accessing a bdo object. It has only one property “dir”. The text direction by default is left to right but can be overridden with the <bdo> element. The bdo object represents the <bdo> element.
properties
Following is the bdo object property −
| Property | Description |
|---|---|
| dir | Sets or returns the value of the dir attribute of a <bdo> element |
Syntax
Following is the syntax for −
Creating a bdo object −
var a = document.createElement("BDO");
Accessing a bdo object −
var a = document.getElementById("demoBdo");
Example
Let us see an example for HTML DOM bdo object −
<!DOCTYPE html>
<html>
<body>
<p>Click the below button to create bdo element with text from right to left</p>
<button onclick="bdoCreate()">CREATE</button>
<button onclick="getDirection()">GET DIRECTION</button>
<br><br>
<p id="Sample"></p>
<script>
function bdoCreate() {
var x = document.createElement("BDO");
var t = document.createTextNode("RIGHT TO LEFT");
x.setAttribute("dir", "rtl");
x.setAttribute("id","myBDO");
x.appendChild(t);
document.body.appendChild(x);
}
function getDirection(){
var x= document.getElementById("myBDO").dir;
document.getElementById("Sample").innerHTML="The direction is from"+x;
}
</script>
</body>
</html>
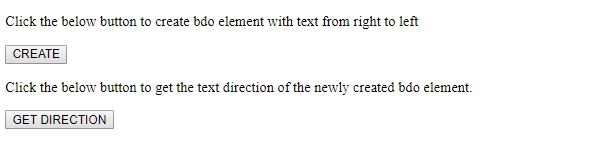
Output
This will produce the following output −

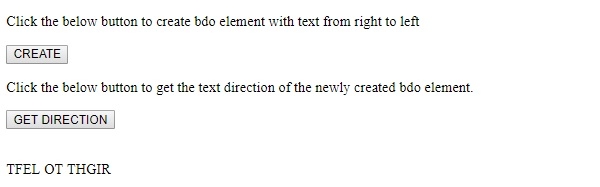
On clicking the CREATE button −

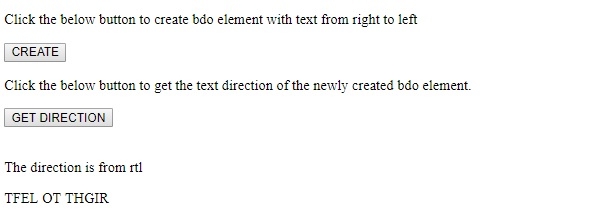
On clicking the GET DIRECTION button −


Advertisements
