
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML <a> href Attribute
The <a> href attribute is used to set the link i.e. the URL of the page.
Syntax
Following is the syntax −
<a href="URL">
Above, URL is the url you need to mention, which can be a relative link, absolute link, script, protocol, etc.
Example
Let us now see an example to implement the href attribute of the <a> element −
<!DOCTYPE html> <html> <body> <h2>Learning is Fun</h2> <p> Learn the concepts of <a href="https://tutorialspoint.com/java">Java!</a> Also try JavaScript from our website: <a href="/javascript">JavaScript!</a> </a> </p><br> </body> </html>
Output
This will produce the following output −

Example
Let us see another example wherein we can set the email-id of a user with a href −
<!DOCTYPE html> <html> <body> <h2>Learning is Fun</h2> <p> Learn the concepts of <a href="https://tutorialspoint.com/java">Java!</a> Also try JavaScript from our website: <a href="/javascript">JavaScript!</a> <p>For more tutorials, kindly <a href="mailto:abcd@demo.com?cc=pqr@demo.com&subject=DEMO EMAIL">EMAIL</a></p> </a> </p><br> </body> </html>
Output
This will produce the following output −

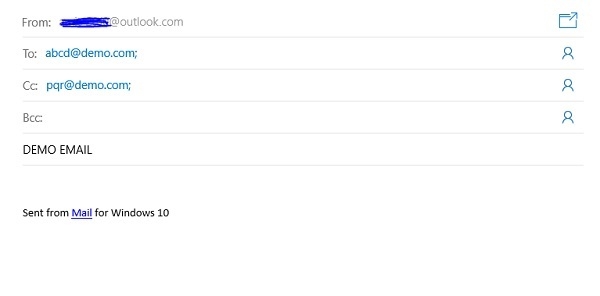
If you will run the above on a system and click the EMAIL, then it will open the following application for email, which is set as default. Here, we have set the default email application as OUTLOOK −


Advertisements
