
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to use string Builder class in android?
Before getting into an example, we should know what string builder is. StringBuilder class is used to create a mutable string and it is not thread safe so multiple thread can access string builder class at a time. This example demonstrate about How to use string Builder class in android.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center_horizontal" android:layout_marginTop="100dp" tools:context=".MainActivity"> <EditText android:id="@+id/edit_query" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="Enter string" /> <Button android:id="@+id/click" android:layout_marginTop="50dp" style="@style/Base.TextAppearance.AppCompat.Widget.Button.Borderless.Colored" android:layout_width="wrap_content" android:background="#c1c1c1" android:textColor="#FFF" android:layout_height="wrap_content" android:text="Button" /> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/text1" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/text2" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/text3" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/text4" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
In the above code, we have taken edittext, button and textviews. When user click on button, it will take the data from edittext and manipulate with string builder methods. The result of manipulation data append to textview’s
Step 3 − Add the following code to src/MainActivity.java
package com.example.myapplication;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
EditText edit_query;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
edit_query = findViewById(R.id.edit_query);
final TextView textView = findViewById(R.id.text);
final TextView textView1 = findViewById(R.id.text1);
final TextView textView2 = findViewById(R.id.text2);
final TextView textView3 = findViewById(R.id.text3);
final TextView textView4 = findViewById(R.id.text4);
findViewById(R.id.click).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (!edit_query.getText().toString().isEmpty()) {
StringBuilder stringBuilder = new StringBuilder(edit_query.getText().toString());
textView.setText(" default String : " + stringBuilder);
textView1.setText(stringBuilder.insert(0, "insert at 0 " + "tutorialspoint.com"));
textView2.setText("Capacity is " + stringBuilder.capacity());
textView3.setText("Delete : " + stringBuilder.delete(1, 3));
textView4.setText("append : " + stringBuilder.append(" appended to string builder"));
}
}
});
}
}
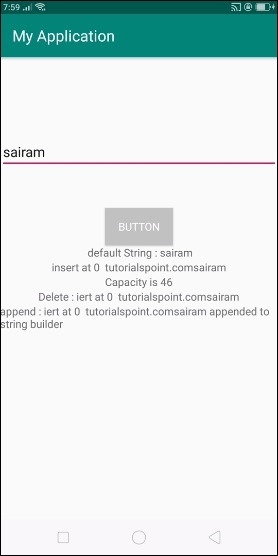
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −

In the above result, it is showing string builder text with different manipulation data.
Click here to download the project code

