
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to use shared preferences in Android using Kotlin?
This example demonstrates how to use shared preferences in Android using Kotlin.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" android:text="Tutorials Point" android:textAlignment="center" android:textColor="@android:color/holo_green_dark" android:textSize="32sp" android:textStyle="bold" /> <EditText android:id="@+id/etName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/textView" android:layout_centerInParent="true" android:layout_marginTop="75dp" android:ems="10" android:hint="Enter Name" /> <EditText android:id="@+id/etPassword" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/etName" android:layout_centerHorizontal="true" android:ems="10" android:hint="Enter Password" /> <Button android:id="@+id/btnLogin" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/etPassword" android:layout_alignStart="@id/etPassword" android:layout_marginTop="10dp" android:text="Login" /> <CheckBox android:id="@+id/checkBox" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/btnLogin" android:layout_alignStart="@id/btnLogin" android:layout_marginTop="10dp" android:text="Remember my credentials" /> </RelativeLayout>
Step 3 − Add the following code to src/MainActivity.kt
import android.content.SharedPreferences
import android.os.Bundle
import android.preference.PreferenceManager
import android.widget.Button
import android.widget.CheckBox
import android.widget.EditText
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
private lateinit var sharedPreferences: SharedPreferences
private lateinit var editor: SharedPreferences.Editor
private lateinit var name: EditText
private lateinit var password: EditText
private lateinit var button: Button
private lateinit var checkBox: CheckBox
private lateinit var strName: String
private lateinit var strPassword: String
private lateinit var strCheckBox: String
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
name = findViewById(R.id.etName)
password = findViewById(R.id.etPassword)
button = findViewById(R.id.btnLogin)
checkBox = findViewById(R.id.checkBox)
sharedPreferences = PreferenceManager.getDefaultSharedPreferences(this)
editor = sharedPreferences.edit()
checkSharedPreference()
button.setOnClickListener {
if (checkBox.isChecked) {
editor.putString(getString(R.string.checkBox), "True")
editor.apply()
strName = name.text.toString()
editor.putString(getString(R.string.name), strName)
editor.commit()
strPassword = password.text.toString()
editor.putString(getString(R.string.password), strPassword)
editor.commit()
} else {
editor.putString(getString(R.string.checkBox), "False")
editor.commit()
editor.putString(getString(R.string.name), "")
editor.commit()
editor.putString(getString(R.string.password), "")
editor.commit()
}
}
}
private fun checkSharedPreference() {
strCheckBox = sharedPreferences.getString(getString(R.string.checkBox), "False").toString()
strName = sharedPreferences.getString(getString(R.string.name), "").toString()
strPassword = sharedPreferences.getString(getString(R.string.password), "").toString()
name.setText(strName)
password.setText(strPassword)
checkBox.isChecked = strCheckBox == "True"
}
}
Step 4 − Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
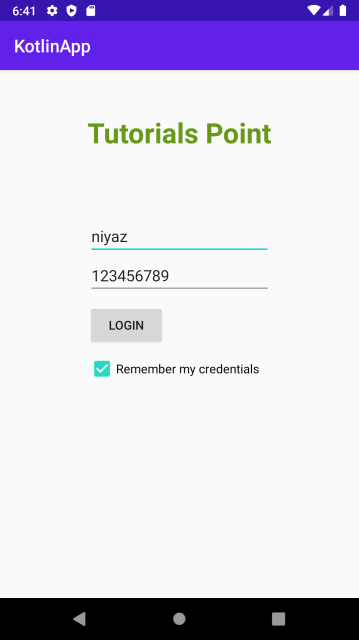
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click the Run icon![]() from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen
from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen


Advertisements
