
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to use Material Design components in an Android App?
This example demonstrates how to use Material Design components in an Android App.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#F95E5E" android:orientation="vertical" android:paddingTop="80dp" tools:context=".LoginActivity"> <ImageView android:id="@+id/loginLogo" android:layout_width="240dp" android:layout_height="222dp" android:layout_gravity="center" android:contentDescription="@string/login_logo" android:paddingStart="8dp" android:paddingLeft="250dp" android:paddingTop="50dp" android:paddingEnd="8dp" android:src="@drawable/read_my_blog" /> <EditText android:id="@+id/emailText" android:layout_width="350dp" android:layout_height="60dp" android:ems="10" android:autofillHints="@string/email_hint" android:hint="@string/email_hint" android:textColor="#FFFF" android:layout_gravity="center" android:layout_marginTop="20dp" android:layout_marginBottom="10dp"/> <EditText android:id="@+id/pwdText" android:layout_width="350dp" android:layout_height="60dp" android:layout_gravity="center" android:textColor="#FFFF" android:layout_marginBottom="25dp" android:ems="10" android:hint="@string/pass_hint" android:inputType="textPassword"/> <Button android:id="@+id/buttonLogin" android:layout_width="260dp" android:layout_height="60dp" android:layout_gravity="center" android:backgroundTint="@color/colorPrimary" android:text="@string/login_btn_txt" android:textColor="@android:color/white" android:layout_marginBottom="20dp"/> <ProgressBar android:id="@+id/loginProgress" style="?android:attr/progressBarStyleHorizontal" android:layout_width="400dp" android:layout_height="20dp" android:layout_gravity="center" android:visibility="invisible" android:indeterminate="true" android:layout_marginBottom="30dp" /> <Button android:id="@+id/buttonRegister" android:layout_width="260dp" android:layout_height="60dp" android:layout_gravity="center" android:backgroundTint="@android:color/white" android:text="@string/login_reg_btn_txt" android:textColor="@color/colorPrimary" /> </LinearLayout>
Step 3 − Add the following code to src/MainActivity.java
package com.app.sample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
Step 4 − Add the following code to the app module dependency
apply plugin: 'com.android.application'
android {
compileSdkVersion 28
defaultConfig {
applicationId "com.app.sample"
minSdkVersion 21
targetSdkVersion 28
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
///
implementation "com.google.android.material:material:1.1.0-alpha02"
}
Step 4 − Add the following code to Manifests/AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.app.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
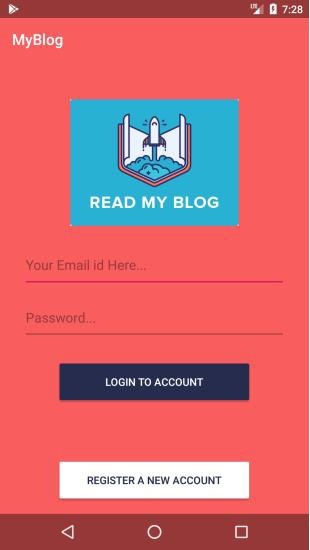
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from the android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −

Click here to download the project code.

