
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to use drag and drop in Android?
This example demonstrates how do I use drag and drop in android.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" tools:context="MainActivity" > <LinearLayout android:id="@+id/leftView" android:layout_width="0dp" android:layout_height="match_parent" android:layout_margin="10dp" android:layout_weight="1" android:background="@android:color/darker_gray" android:gravity="center_vertical" android:orientation="vertical" > <ImageView android:id="@+id/boxView" android:layout_width="75dp" android:layout_height="75dp" android:layout_gravity="center_vertical|center_horizontal" android:layout_margin="10dp" android:background="@drawable/one" /> </LinearLayout> <LinearLayout android:id="@+id/rightView" android:layout_width="0dp" android:layout_height="match_parent" android:layout_margin="10dp" android:layout_weight="1" android:background="@android:color/darker_gray" android:gravity="center_vertical" android:orientation="vertical" > </LinearLayout> </LinearLayout>
Step 3 − Add the following code to src/MainActivity.java
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.DragEvent;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity implements View.OnTouchListener, View.OnDragListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.boxView).setOnTouchListener(this);
findViewById(R.id.leftView).setOnDragListener(this);
findViewById(R.id.rightView).setOnDragListener(this);
}
@Override
public boolean onDrag(View view, DragEvent event) {
if (event.getAction() == DragEvent.ACTION_DROP) {
view = (View) event.getLocalState();
if (view.getId() == R.id.leftView || view.getId() == R.id.rightView) {
ViewGroup source = (ViewGroup) view.getParent();
source.removeView(view);
LinearLayout target = (LinearLayout) view;
target.addView(view);
}
view.setVisibility(View.VISIBLE);
}
return true;
}
@Override
public boolean onTouch(View view, MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
View.DragShadowBuilder shadowBuilder = new View.DragShadowBuilder(view);
view.startDrag(null, shadowBuilder, view, 0);
view.setVisibility(View.INVISIBLE);
return true;
}
return false;
}
}
Step 4 - Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
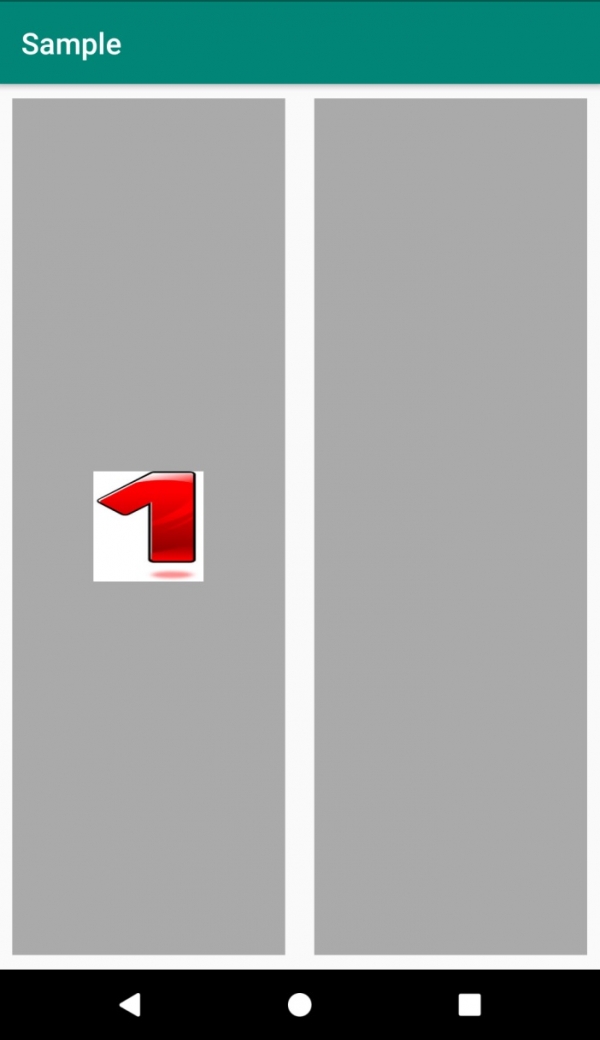
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –

Click here to download the project code.

