
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to use Android sequence layout?
Before getting into android sequence layout, we should know what is sequence layout in android. Sequence layout contains a sequence of steps with the progress bar. According to sequence, it follows an animated progress bar.
This example demonstrates How to use Android sequence layout.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Open build.gradle(app) and add design support library dependency.
apply plugin: 'com.android.application'
android {
compileSdkVersion 28
defaultConfig {
applicationId "com.example.andy.myapplication"
minSdkVersion 19
targetSdkVersion 28
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:28.0.0'
implementation 'com.google.code.gson:gson:2.8.5'
implementation 'com.android.support.constraint:constraint-layout:1.1.3'
testImplementation 'junit:junit:4.12'
implementation 'com.github.transferwise:sequence-layout:1.0.7'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
}
Step 3 − Open build.gradle(project) and add design support library dependency.
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.2.1'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
google()
jcenter()
maven { url "https://jitpack.io" }
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}
Step 4 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <com.transferwise.sequencelayout.SequenceLayout android:layout_width="match_parent" android:layout_height="wrap_content" xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <com.transferwise.sequencelayout.SequenceStep android:id="@+id/first" android:layout_width="match_parent" android:layout_height="wrap_content" app:subtitle="Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s." app:anchor="30 Nov" app:title="First step"/> <com.transferwise.sequencelayout.SequenceStep android:id="@+id/second" android:layout_width="match_parent" android:layout_height="wrap_content" app:subtitle="Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s." app:title="Second step"/> <com.transferwise.sequencelayout.SequenceStep android:id="@+id/third" android:layout_width="match_parent" android:layout_height="wrap_content" app:anchor="Today" app:title="Third step" app:subtitle="Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s" /> </com.transferwise.sequencelayout.SequenceLayout>
In the above, we have declared sequence layout as a parent layout and added sequence steps as individual steps. each step contacts anchor view, title, and subtitle.
Step 5 − Add the following code to src/MainActivity.java
package com.example.andy.myapplication;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Toast;
import com.transferwise.sequencelayout.SequenceStep;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
SequenceStep sequenceStep,sequenceStep2,sequenceStep3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
sequenceStep=findViewById(R.id.first);
sequenceStep2=findViewById(R.id.second);
sequenceStep3=findViewById(R.id.third);
sequenceStep2.setActive(true);
sequenceStep.setOnClickListener(this);
sequenceStep2.setOnClickListener(this);
sequenceStep3.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.first:
Toast.makeText(MainActivity.this,"This is first step",Toast.LENGTH_LONG).show();
break;
case R.id.second:
Toast.makeText(MainActivity.this,"This is second step",Toast.LENGTH_LONG).show();
break;
case R.id.third:
Toast.makeText(MainActivity.this,"This is Third step",Toast.LENGTH_LONG).show();
break;
}
}
}
In the above code, we have declared sequence steps and given on Click Listener. To active steps use the following code.
sequenceStep2.setActive(true);
In the above code, we have declared sequence2 is active means progress bar going to show until sequence step 2.
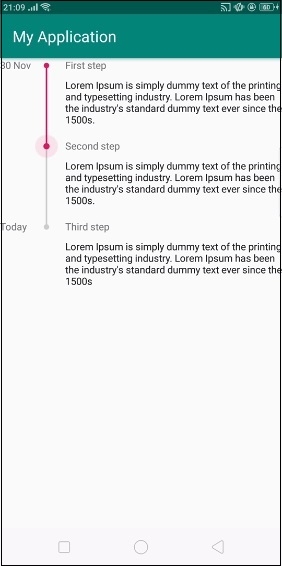
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from an android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −

In the above example, as we have declared active mode, it has shown a progress bar.

