Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to stop unwanted UIButton animation on title change?
In iOS applications, you will often need to customize the button according to your requirements. When you add a button to the parent view, the button title is animated by default. But if you want to stop that default animation, you can use the custom button in UIKit.
We will first create a situation where you can see this problem. Here is the basic setup.
Initially, we will add a register button to the parent view with basic customization. We will add the constraints programmatically to the button to set the button's position.
Step 1 ? Create a button object of system type
Step 2 ? Customize the button object with basic properties
Step 3 ? Adding required constraints to the button
Step 4 ? Create the button of custom type to stop the animation
Example
Here is the code with the basic setup ?
import UIKit
class TestController: UIViewController {
private let registerButton = UIButton(type: .system)
override func viewDidLoad() {
super.viewDidLoad()
initialSetup()
}
private func initialSetup() {
// Basic setup
view.backgroundColor = .darkGray
navigationItem.title = "UIButton"
// Customizing the register button
registerButton.titleLabel?.font = UIFont.systemFont(ofSize: 18, weight: .semibold)
registerButton.backgroundColor = .black
registerButton.layer.cornerRadius = 10.0
registerButton.layer.masksToBounds = true
registerButton.setTitleColor(.white, for: .normal)
registerButton.setTitle("Register", for: .normal)
registerButton.addTarget(self, action: #selector(handleRegisterButtonTapped), for: .touchUpInside)
// Adding the required constraints to the button
registerButton.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(registerButton)
registerButton.widthAnchor.constraint(equalToConstant: 250).isActive = true
registerButton.heightAnchor.constraint(equalToConstant: 50).isActive = true
registerButton.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true
registerButton.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true
}
@objc private func handleRegisterButtonTapped() {
print("The register button is tapped.")
}
}
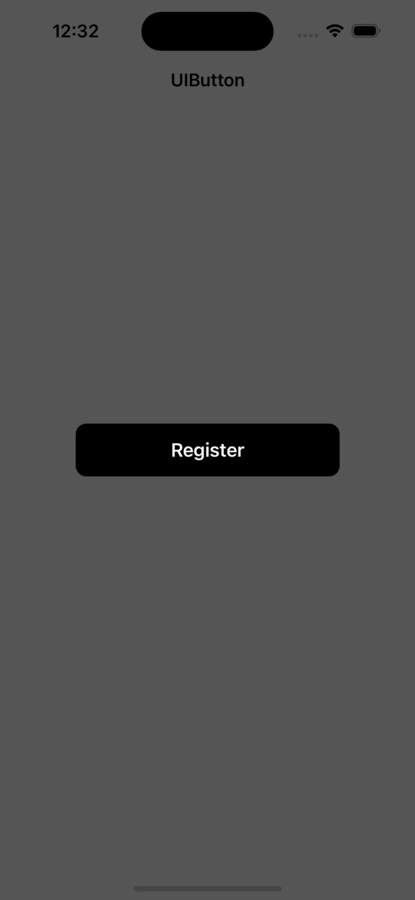
Output

When you run the above code, you will see a button with the title "Register". Also, when you click that button on the screen, you will see that the title is animated on click.
Now, we want to stop this animation by clicking the button. Here is the solution you can use to stop it ?
private let registerButton = UIButton(type: .custom)
Changing the type of button is a very simple solution. In this basic setup, we defined the button type as "system". To stop this animation, you can change the button type to "custom" instead of "system" as shown in the above line of code.
Now, if you run the code after making the above line of change, you will see the animation is disabled on clicking the button.
Conclusion
In conclusion, by default when you click a button, an animation is performed. This animation happens when you create a system type button. To stop this default animation, you have to create a button object with the type "custom" instead of "system".