
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to sort strings with accented characters using JavaScript?
Following is the code to sort strings with accented characters in JavaScript −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 18px;
font-weight: 500;
color:blueviolet
}
.sample{
color:red;
}
</style>
</head>
<body>
<h1>Sort strings with accented characters </h1>
<div class="sample">[qué,cómo,dóndé,quién,cuánto,cuántos]</div><br>
<div class="result"></div>
<br>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to sort the above array </h3>
<script>
let resEle = document.querySelector('.result');
let BtnEle = document.querySelector('.Btn');
let arr = ['qué','cómo','dóndé','quién','cuánto','cuántos'];
BtnEle.addEventListener('click',function(){
resEle.innerHTML= arr.sort(function (a, b) {
return a.localeCompare(b);
});
});
</script>
</body>
</html>
Output

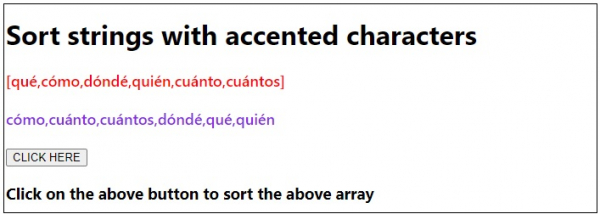
On clicking the ‘CLICK HERE’ button −


Advertisements
