
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to set the color of TextView span in Android using Kotlin?
This example demonstrates how to set the color of TextView span in Android using Kotlin.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" android:text="Tutorials Point" android:textAlignment="center" android:textColor="@android:color/holo_green_dark" android:textSize="32sp" android:textStyle="bold" /> <TextView android:textAlignment="center" android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:textSize="24sp" android:textStyle="bold|italic" /> </RelativeLayout>
Step 3 − Add the following code to src/MainActivity.kt
import android.graphics.Color
import android.os.Bundle
import android.text.SpannableString
import android.text.Spanned
import android.text.style.ForegroundColorSpan
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
lateinit var textView:TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
textView = findViewById(R.id.textView)
val text = "I appreciate the prayer but I've already got God on my side"
val spannableString = SpannableString(text)
val foregroundColorSpanCyan = ForegroundColorSpan(Color.MAGENTA)
val foregroundColorSpanBlue = ForegroundColorSpan(Color.RED)
val foregroundColorSpanGreen = ForegroundColorSpan(Color.GREEN)
spannableString.setSpan(foregroundColorSpanCyan, 3, 15,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
spannableString.setSpan(foregroundColorSpanBlue, 22, 31,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
spannableString.setSpan(foregroundColorSpanGreen, 38, 49,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
textView.text = spannableString
}
}
Step 4 − Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
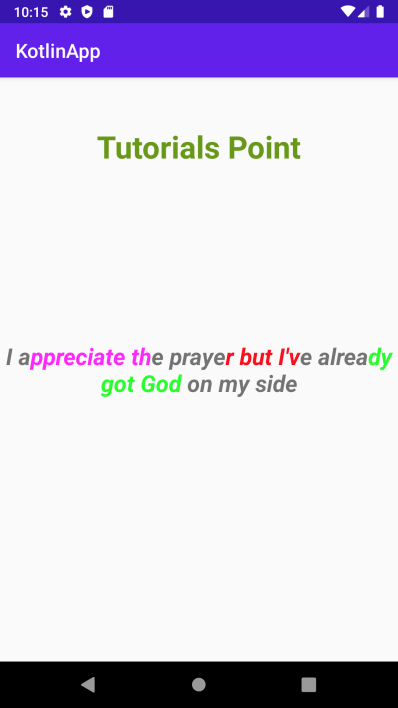
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click the Run icon![]() from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen
from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen


Advertisements
