
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to set Raised and Lowered EtchedBorder for components in Java?
To set raised EtchedBorder −
Border raisedBorder = new EtchedBorder(EtchedBorder.RAISED);
To set lowered EtchedBorder −
Border loweredBorderEtched = new EtchedBorder(EtchedBorder.LOWERED);
Now, set both the borders for components −
JButton raisedButton = new JButton("Raised Border");
raisedButton.setBorder(raisedBorder);
JLabel loweredLabel = new JLabel("Lowered Border Etched");
loweredLabel.setBorder(loweredBorderEtched);
The following is an example to set raised and lowered EtchedBorder for components −
Example
package my;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Container;
import javax.swing.BorderFactory;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.border.Border;
import javax.swing.border.EmptyBorder;
import javax.swing.border.SoftBevelBorder;
import javax.swing.border.EtchedBorder;
public class SwingDemo {
public static void main(String args[]) {
JFrame frame = new JFrame("Demo");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Border raisedBorder = new EtchedBorder(EtchedBorder.RAISED);
Border loweredBorder = new SoftBevelBorder(SoftBevelBorder.LOWERED, Color.ORANGE, Color.YELLOW.darker(),
Color.BLUE, Color.yellow.brighter());
Border loweredBorderEtched = new EtchedBorder(EtchedBorder.LOWERED);
EmptyBorder emptyBorder = (EmptyBorder) BorderFactory.createEmptyBorder();
JButton raisedButton = new JButton("Raised Border");
raisedButton.setBorder(raisedBorder);
JButton loweredButton = new JButton("Lowered Border");
loweredButton.setBorder(loweredBorder);
JLabel loweredLabel = new JLabel("Lowered Border Etched");
loweredLabel.setBorder(loweredBorderEtched);
JButton button = new JButton("Empty Border");
button.setBorder(emptyBorder);
Container contentPane = frame.getContentPane();
contentPane.add(raisedButton,BorderLayout.NORTH);
contentPane.add(loweredButton,BorderLayout.EAST);
contentPane.add(loweredLabel,BorderLayout.WEST);
contentPane.add(button,BorderLayout.CENTER);
frame.setSize(600, 300);
frame.setVisible(true);
}
}
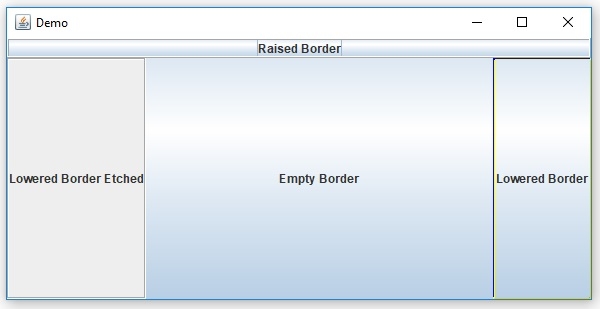
This will produce the following output −


Advertisements
