
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to set Adapter to Auto Complete Text view?
Before getting into an example, we should know what is autocomplete textview in android. Autocomplete textview is just like an edit text and it is a subclass of editext, but it is going to show suggestion from a list as a dropdown list. We have to set up Threshold value to auto-complete text view. for example, we have set it up Threshold as 1 so if user enters one letter is going to give suggestion according to Threshold letter.
This example demonstrates about how to set up an adapter to auto-complete Textview.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<AutoCompleteTextView
android:id="@+id/autoComplete"
android:layout_width="fill_parent"
android:hint="Enter programming language"
android:layout_height="wrap_content" />
</LinearLayout>
In the above we have declared autocomplete textview, when user enters a letter, it going to show list as suggestions in a drop-down menu.
Step 3 − Add the following code to src/MainActivity.java
package com.example.andy.myapplication;
import android.content.BroadcastReceiver;
import android.content.Context;
import android.content.Intent;
import android.content.IntentFilter;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.Log;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.Button;
import android.widget.RadioButton;
import android.widget.Toast;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
RadioButton radioButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final AutoCompleteTextView autoCompleteTextView=findViewById(R.id.autoComplete);
ArrayList arrayList=new ArrayList<>();
arrayList.add("Android");
arrayList.add("JAVA");
arrayList.add("CPP");
arrayList.add("C Programming");
arrayList.add("Kotlin");
arrayList.add("CSS");
arrayList.add("HTML");
arrayList.add("PHP");
arrayList.add("Swift");
ArrayAdapter arrayAdapter=new ArrayAdapter(this, android.R.layout.simple_dropdown_item_1line, arrayList);
autoCompleteTextView.setAdapter(arrayAdapter);
autoCompleteTextView.setThreshold(1);
autoCompleteTextView.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
Log.d("beforeTextChanged", String.valueOf(s));
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
Log.d("onTextChanged", String.valueOf(s));
}
@Override
public void afterTextChanged(Editable s) {
Log.d("afterTextChanged", String.valueOf(s));
}
});
}
}
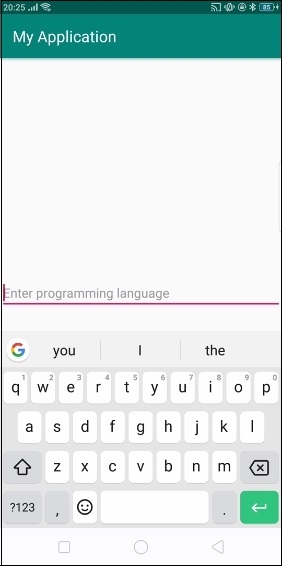
In the above code, we have stored some values in ArrayList and appended ArrayList to array adapter. We have set the adapter to auto-complete textview and added threshold as 1. Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from an android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −

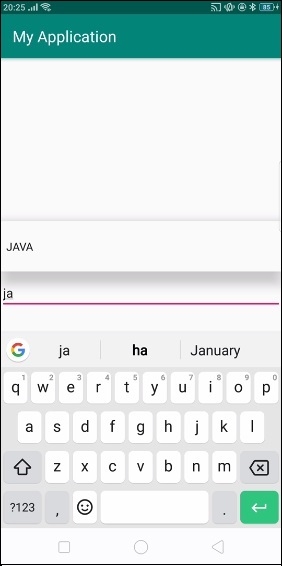
Initially, it going to show screen as above and enter ja in that textview it going to show result from adapter as shown below-

In the above result we have only one suggestion, Remove J and type c in that text view, it going to show multiple suggestions as shown below -


