Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to send data back to the Main Activity in Android using Kotlin?
This example demonstrates how to send data back to the Main Activity in Android using Kotlin
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_horizontal" android:orientation="vertical" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="100dp" android:layout_marginBottom="50dp" android:text="Tutorials Point" android:textAlignment="center" android:textColor="@android:color/holo_green_dark" android:textSize="32sp" android:textStyle="bold" /> <TextView android:id="@+id/textViewNumbers" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Numbers: " android:textColor="@android:color/black" android:textSize="24sp" android:textStyle="bold" /> <Button android:id="@+id/buttonAdd" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="add" /> <Button android:id="@+id/buttonSubtract" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:text="subtract" /> </LinearLayout>
Step 3 − Add the following code to src/MainActivity.kt
import android.app.Activity
import android.content.Intent
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
import android.widget.TextView
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
private lateinit var textViewResult: TextView
private lateinit var editTextNumber1: EditText
private lateinit var editTextNumber2: EditText
private lateinit var button: Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
textViewResult = findViewById(R.id.textViewResult)
editTextNumber1 = findViewById(R.id.editTextNumber1)
editTextNumber2 = findViewById(R.id.editTextNumber2)
button = findViewById(R.id.btnOpenActivity2)
button.setOnClickListener {
if ((editTextNumber1.text.toString() == "" || editTextNumber2.text.toString() == "")) {
Toast.makeText(this@MainActivity, "Please insert numbers", Toast.LENGTH_SHORT).show()
} else {
val number1 = Integer.parseInt(editTextNumber1.text.toString())
val number2 = Integer.parseInt(editTextNumber2.text.toString())
val intent = Intent(this@MainActivity, SecondActivity::class.java)
intent.putExtra("number1", number1)
intent.putExtra("number2", number2)
startActivityForResult(intent, 1)
}
}
}
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
if (requestCode == 1) {
if (resultCode == Activity.RESULT_OK) {
val result = data!!.getIntExtra("result", 0)
textViewResult.text = "" + result
}
if (resultCode == Activity.RESULT_CANCELED) {
textViewResult.text = "Nothing selected"
}
}
}
}
Step 4 − Create a new activity and add the following code −
activity_second.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_horizontal" android:orientation="vertical" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="100dp" android:layout_marginBottom="50dp" android:text="Tutorials Point" android:textAlignment="center" android:textColor="@android:color/holo_green_dark" android:textSize="32sp" android:textStyle="bold" /> <TextView android:id="@+id/textViewNumbers" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Numbers: " android:textColor="@android:color/black" android:textSize="24sp" android:textStyle="bold" /> <Button android:id="@+id/buttonAdd" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="add" /> <Button android:id="@+id/buttonSubtract" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:text="subtract" /> </LinearLayout>
SecondActivity.kt
import android.app.Activity
import android.content.Intent
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class SecondActivity : AppCompatActivity() {
lateinit var textViewNumber: TextView
lateinit var buttonAdd: Button
lateinit var buttonSubtract: Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_second)
val intent = intent
val number1 = intent.getIntExtra("number1", 0)
val number2 = intent.getIntExtra("number2", 0)
textViewNumber = findViewById(R.id.textViewNumbers)
textViewNumber.text = "Numbers: $number1, $number2"
buttonAdd = findViewById(R.id.buttonAdd)
buttonSubtract = findViewById(R.id.buttonSubtract)
buttonAdd.setOnClickListener {
val result = number1 + number2
val resultIntent = Intent()
resultIntent.putExtra("result", result)
setResult(Activity.RESULT_OK, resultIntent)
finish()
}
buttonSubtract.setOnClickListener {
val result = number1 - number2
val resultIntent = Intent()
resultIntent.putExtra("result", result)
setResult(Activity.RESULT_OK, resultIntent)
finish()
}
}
}
Step 5 − Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
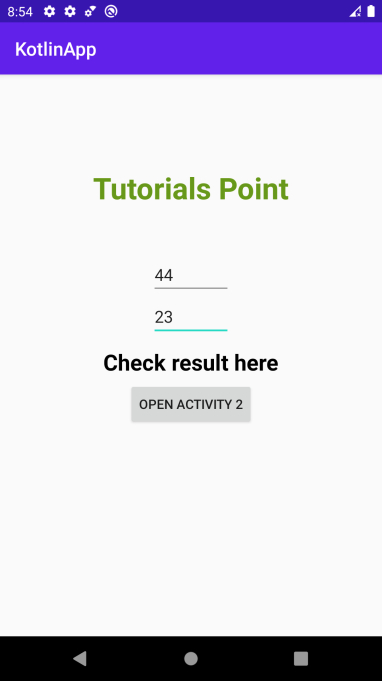
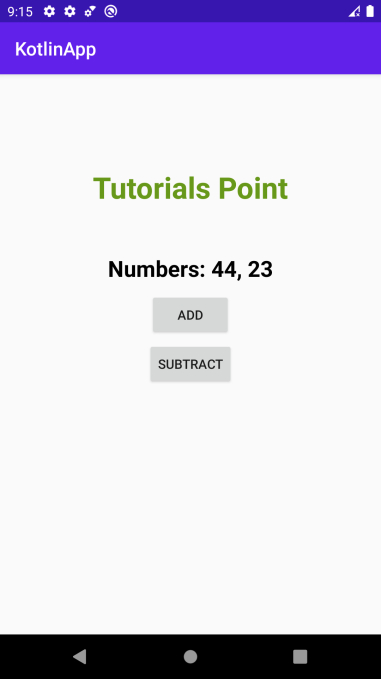
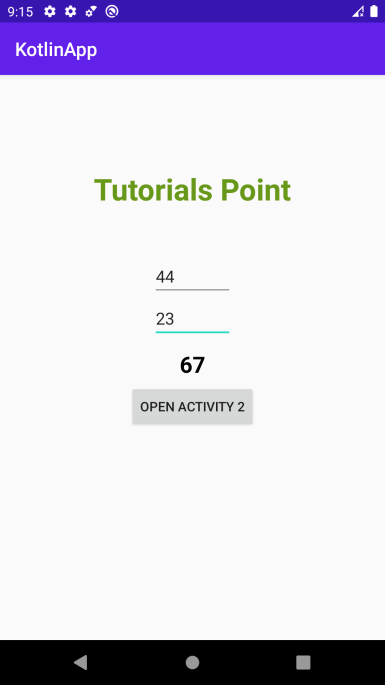
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click the
Run icon![]() from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen
from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen