
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to rotate an image in imageview by an angle on iOS App using Swift?
Images are everywhere almost in all application, you might have come across many applications like gaming applications where you see images getting rotated.
So, In this post, we will be seeing how to rotate the image in an image view by an angle in an iOS application.
So, Let’s get started,
Step 1 − Open Xcode→SingleViewApplication→name it RotateImage.
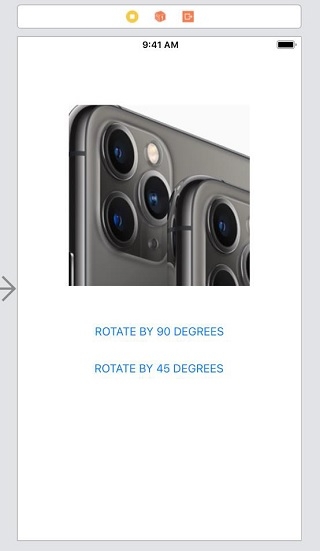
Step 2 − Open Main.storyboard, add UIImageView and add 2 buttons as shown below name them ROTATE BY 90 DEGREES AND ROTATE BY 45 DEGREES. Add some sample images to UIImage View.

Step 3 − Create @IBAction for both buttons and name them as rotate45button and rotate90button
@IBAction func rotate90button(_ sender: Any) {
}
@IBAction func rotate45button(_ sender: Any) {
}
Step 4 − Create @IBOutlet for UIImageView and name it imageView
@IBOutlet var imageView: UIImageView!
Step 5 − Now add below line in our rotate methods,
imageView.transform = imageView.transform.rotated(by: CGFloat(Double.pi / “value by which you want to rotate”))
Your code should look like,
@IBAction func rotate90button(_ sender: Any) {
imageView.transform = imageView.transform.rotated(by: CGFloat(Double.pi / 2)) //90 degree
}
@IBAction func rotate45button(_ sender: Any) {
imageView.transform = imageView.transform.rotated(by: CGFloat(Double.pi / 4)) // 45 degree
}
Now run the application to see the result.
You can divide any number to pi based on the degree in which you want to rotate.

