
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to reverse the direction of marquee of a TextView in Android?
This example demonstrate about How to reverse the direction of marquee of a Text View.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version = "1.0" encoding = "utf-8"?> <RelativeLayout xmlns:android = "http://schemas.android.com/apk/res/android" xmlns:tools = "http://schemas.android.com/tools" android:layout_width = "match_parent" android:gravity = "center" android:layout_height = "match_parent"> <TextView android:id = "@+id/text" android:textSize = "20dp" android:textAlignment = "center" android:layout_width = "match_parent" android:ellipsize = "marquee" android:layoutDirection = "rtl" android:textDirection = "rtl" android:fadingEdge = "horizontal" android:marqueeRepeatLimit = "marquee_forever" android:scrollHorizontally = "true" android:textColor = "#ff4500" android:text = "????? ??? ????? ?????.....????? ??? ????? ?????......." android:layout_height = "wrap_content" android:singleLine = "true" /> </RelativeLayout>
In the above code, we have taken text view and ellipsize property as marquee as shown below -
android:ellipsize = "marquee" android:layoutDirection = "rtl" android:textDirection = "rtl" android:fadingEdge = "horizontal" android:marqueeRepeatLimit = "marquee_forever" android:scrollHorizontally = "true" android:singleLine = "true"
Step 3 − Add the following code to src/MainActivity.java
package com.example.andy.myapplication;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView txt = findViewById(R.id.text);
txt.setSelected(true);
}
}
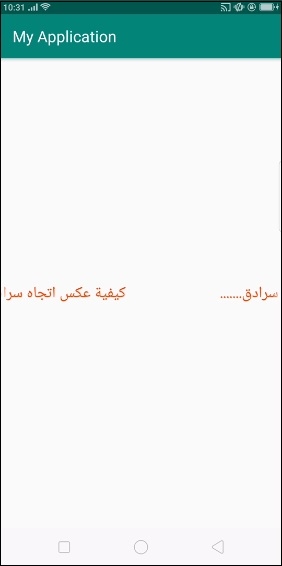
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −

In the above result, text view will scroll from left to right with scroll animation.
Click here to download the project code

