Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to remove all subviews of a view in Swift?
In Swift, you can remove subviews of a view by using a loop to iterate through each subview. Swift provides a method called removeFromSuperview() to remove a view from its superview. In this article, you will learn how to use this method with some examples.
removeFromSuperview()
This method belongs to the UIView class in Swift. This can be used to remove a view object from its superview. To call this method, you need to call it from a view object which needs to be removed from the superview.
When you run removeFromSuperview() on a view, it sends a message to its parent view requesting that the view be removed from its subviews array. This indicates the view is no longer kept by its parent view and can be deallocated if no other strong references to it exist. The view's window attribute is also set to nil to signal that it is no longer visible on the screen.
Syntax
Here's the syntax of how to use removeFromSuperview()
// create a view object let subView = UIView() // add it to the parent view parentView.addSubview(subView) // ...some other code? // remove this subView from the parent view subView.removeFromSuperview()
In this example, an UIView instance called subView is created and then added as a subview of parentView using the addSubview() method. After that, removeFromSuperview() is called on subView to remove it from parentView. After this line of code executes, the subView will no longer be displayed on the screen. It is no longer a subView of the parentView.
Here's a More Detailed Example with Additional Context
Step 1 ? Create a ViewController to test this method
Step 2 ? Create some UIView properties
Step 3 ? Configuring the redView and adding it to the superView along with some constraints
Step 4 ? Configuring the yellowView and adding it to the superView along with some constraints
Example
import UIKit
class TestController: UIViewController {
// creating some views
let redView = UIView()
let yellowView = UIView()
override func viewDidLoad() {
super.viewDidLoad()
initialSetup()
}
private func initialSetup() {
view.backgroundColor = .white
navigationItem.title = "UIView"
// configuring the redView and adding it to the superView along with some constraints
redView.backgroundColor = .red
redView.translatesAutoresizingMaskIntoConstraints = false
redView.layer.cornerRadius = 6
redView.clipsToBounds = true
view.addSubview(redView)
redView.heightAnchor.constraint(equalToConstant: 150).isActive = true
redView.widthAnchor.constraint(equalToConstant: 150).isActive = true
redView.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor, constant: 100).isActive = true
redView.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true
// configuring the yellowView and adding it to superView along with some constraints
yellowView.backgroundColor = .yellow
yellowView.translatesAutoresizingMaskIntoConstraints = false
yellowView.layer.cornerRadius = 6
yellowView.clipsToBounds = true
view.addSubview(yellowView)
yellowView.heightAnchor.constraint(equalToConstant: 150).isActive = true
yellowView.widthAnchor.constraint(equalToConstant: 150).isActive = true
yellowView.topAnchor.constraint(equalTo: redView.bottomAnchor, constant: 50).isActive = true
yellowView.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true
}
}
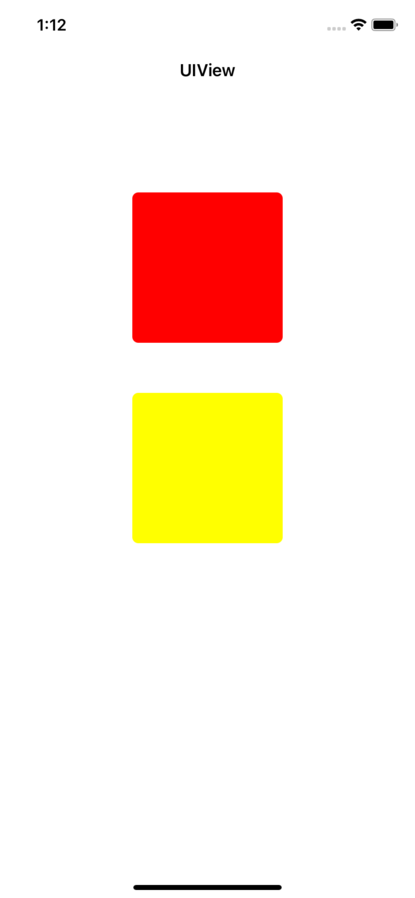
Output
Once you run the above code, you will see both the subviews are displaying on the main screen. Here is the output.

If you want to remove all subviews from a view but keep the view itself, you can add the below code like this ?
func removeAllSubviews() {
// perform a loop to iterate each subView
view.subviews.forEach { subView in
// removing subView from its parent view
subView.removeFromSuperview()
}
}
This code uses a forEach method to iterate over the subviews array of parentView and remove each subview from parentView. The difference between this code and the previous code is that it uses a closure to call removeFromSuperview() on each subview instead of a for loop.
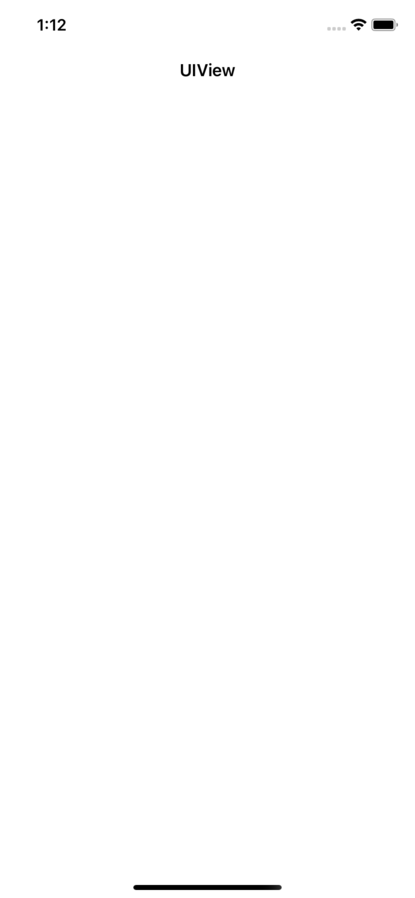
Once you run the above code, you will see both subviews disappear from the main screen. Here is the output ?

Here are some more examples that involve removing subviews based on specific conditions
Example 1: Remove all Subviews of a Specific Type
Let's say you have a parentView that contains several subviews of different types, such as UILabel, UIButton, and UIImageView. You want to remove all the UILabel subviews. You can use the following code to accomplish this ?
for case let label as UILabel in parentView.subviews {
label.removeFromSuperview()
}
This code uses a for loop with a case let pattern matching syntax to iterate over the subviews array of parentView. The case let syntax checks whether each subview is an instance of UILabel. If the subview is a UILabel, its removeFromSuperview() method is called to remove it from parentView.
Example 2: Remove all Subviews that Meet Certain Criteria
For example, you have a parentView that contains many subviews of different types. You want to remove all subviews that have a specific property value. For example, let's say you want to remove all UIButton subviews with a title property equal to "Delete". You can use the following code to accomplish this ?
for case let button as UIButton in parentView.subviews where button.title(for: .normal) == "Delete" {
button.removeFromSuperview()
}
This code uses a for loop with a case let pattern matching syntax and a where clause to iterate over the subviews array of parentView. The case let syntax checks whether each subview is an instance of UIButton. The where clause checks whether the title property of the button is equal to "Delete". If both conditions are true, the button's removeFromSuperview() method is called to remove it from parentView.
Conclusion
In conclusion, there are several ways to remove all subviews of a view in Swift. You can use a for loop, a while loop, a guard statement, or a recursion to remove each subview from the view hierarchy. The method you choose will depend on your specific needs and coding style. Regardless of the method you use, make sure to test your code thoroughly to ensure that it works as expected.