Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to put a ListView into a ScrollView without it collapsing on Android in Kotlin?
This example demonstrates how to put a ListView into a ScrollView without it collapsing on Android in Kotlin.
Step 1 − Create a new project in Android Studio, go to File ? New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
Example
<?xml version="1.0" encoding="utf-8"?> <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="4dp" tools:context=".MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ListView android:id="@+id/listView" android:layout_width="fill_parent" android:layout_height="fill_parent" /> </LinearLayout> </ScrollView>
Step 3 − Add the following code to src/MainActivity.kt
import android.os.Bundle
import android.widget.ArrayAdapter
import android.widget.ListView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
private val listViewArray = arrayOf(
"ONE", "TWO", "THREE", "FOUR", "FIVE", "SIX", "SEVEN", "EIGHT", "NINE",
"TEN", "Eleven", "Twelve", "Thirteen", "Fourteen", "Fifteen", "Sixteen"
)
lateinit var list: ListView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp";
list = findViewById(R.id.listView)
list.adapter = ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, listViewArray)
ListHelper.getListViewSize(list)
}
}
Step 4 − Create a new Kotlin class ListHelper.kt and add the following code
import android.util.Log
import android.widget.ListAdapter
import android.widget.ListView
object ListHelper {
fun getListViewSize(myListView: ListView) {
val myListAdapter: ListAdapter = myListView.adapter
?: //do nothing return null
return
//set listAdapter in loop for getting final size
var totalHeight = 0
for (size in 0 until myListAdapter.count) {
val listItem = myListAdapter.getView(size, null, myListView)
listItem.measure(0, 0)
totalHeight += listItem.measuredHeight
}
//setting listView item in adapter
val params = myListView.layoutParams
params.height =
totalHeight + myListView.dividerHeight * (myListAdapter.count - 1)
myListView.layoutParams = params
// print height of adapter on log
Log.i("height of listItem:", totalHeight.toString())
}
}
Step 5 − Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
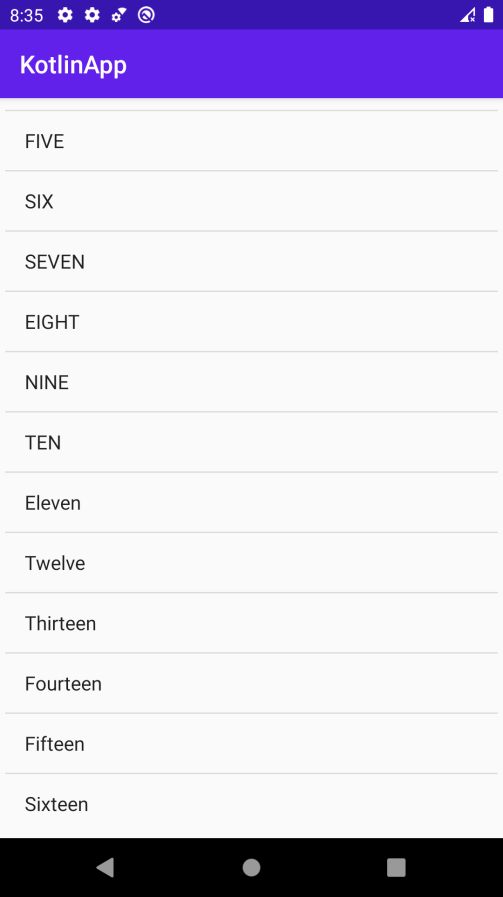
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click the Run icon![]() from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen
from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen