
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to programmatically set style attributes in a view on Android?
Introduction
Many times we have seen a case while developing an android application that we have set the same style for multiple views across our application. We have seen writing the code to set the style multiple times. To reduce the code duplication and optimization of our code we can create the style for a specific view in our styles.xml file and set that style to our view programmatically. In this article we will take a look on How to programmatically set the style attribute in a view on Android.
Implementation
We will be creating a simple application in which we will be creating two text views. In the first text view we will be displaying the heading of our application and in the second text view we will be displaying one more text on which we will be applying our custom style which we will be adding in our styles.xml file.
Step 1 : Creating a new project in Android Studio
Navigate to Android studio as shown in below screen. In the below screen click on New Project to create a new Android Studio Project.

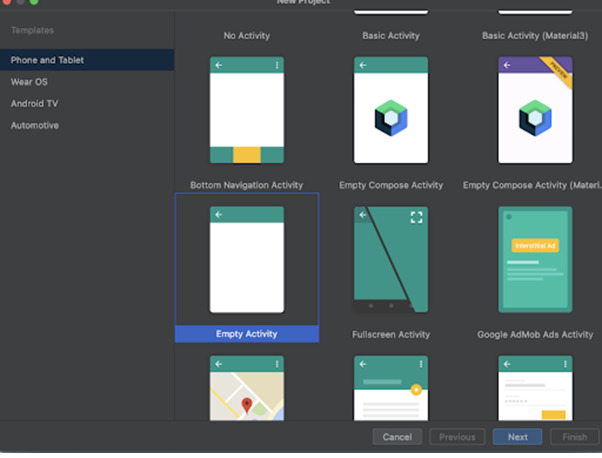
After clicking on New Project you will get to see the below screen.

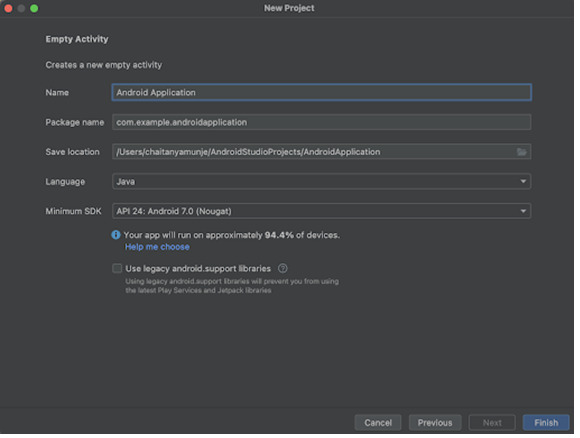
Inside this screen we have to simply select Empty Activity and click on Next. After clicking on next you will get to see the screen below.

Inside this screen we have to simply specify the project name. Then the package name will be generated automatically.
Note : Make sure to select the Language as Java.
After specifying all the details click on Finish to create a new Android studio project.
Once our project has been created we will get to see 2 files which are open i.e activity_main.xml and MainActivity.java file.
Step 2 : Working with activity_main.xml
Navigate to activity_main.xml. If this file is not visible. To open this file. In the left pane navigate to app>res>layout>activity_main.xml to open this file. After opening this file. Add the below code to it. Comments are added in the code to get to know in detail.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- creating a text view on below line-->
<TextView
android:id="@+id/idTVHeading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginStart="20dp"
android:layout_marginTop="20dp"
android:layout_marginEnd="20dp"
android:layout_marginBottom="20dp"
android:padding="4dp"
android:text="Style Attribute in a View on Android"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold" />
<!-- creating a text view to display custom styled text view-->
<TextView
android:id="@+id/idTVMessage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/idTVHeading"
android:layout_centerHorizontal="true"
android:text="Custom Styled Text" />
</RelativeLayout>
Explanation : In the above code we are creating a root layout as a Relative Layout. Inside this layout we are creating a text view which is used to display the heading of our application. After that we are creating one more text view in which we will be displaying a simple text and we are specifying the id, width and height for this text view. We will be using this id in our java file to set the style to this text view.
Step 3 : Creating a custom style in our styles.xml file
Navigate to app>res>values>themes.xml file and add below code to it. Comments are added in the code to get to know in detail.
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.JavaTestApplication" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/purple_500</item>
<item name="colorPrimaryVariant">@color/purple_700</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
<!-- creating a custom style for our text view on below line -->
<style name="TextStyle" parent="Widget.AppCompat.TextView">
<!-- specifying text size on below line -->
<item name="android:textSize">20sp</item>
<!-- specifying margin for text view on below line -->
<item name="android:layout_margin">4dp</item>
<!-- specifying padding for text view on below line -->
<item name="android:padding">4dp</item>
<!-- specifying text all caps as false on below line -->
<item name="textAllCaps">false</item>
<!-- specifying text color on below line -->
<item name="android:textColor">@color/black</item>
<!-- specifying text style on below line -->
<item name="android:textStyle">bold</item>
</style>
</resources>
Explanation : In the above code firstly we will get to see the default theme which is used to set the theme for our application. After that we are creating a custom theme named as TextStyle in which we are adding several different style attributes which we have to use for our text view such as padding, margin, text size, text color, text style and others.
Step 4 : Working with MainActivity.java file
Navigate to MainActivity.java. If this file is not visible. To open this file. In the left pane navigate to app>res>layout>MainActivity.java to open this file. After opening this file. Add the below code to it. Comments are added in the code to get to know in detail.
package com.example.java_test_application;
import android.os.Bundle;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.widget.TextViewCompat;
public class MainActivity extends AppCompatActivity {
// creating variables on below line for text view.
private TextView msgTV;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// initializing variables on below line.
msgTV = findViewById(R.id.idTVMessage);
// on below line setting custom style for our text view.
TextViewCompat.setTextAppearance(msgTV, R.style.TextStyle);
}
}
Explanation : In the above code firstly we are creating variables for our text view on which we have to set the style. Now we will get to see the onCreate method. This is the default method of every android application. This method is called when the application view is created. Inside this method we are setting the content view i.e the layout file named activity_main.xml to set the UI from that file. Inside this onCreate method we are initializing the variable for the text view with the id which we have given in our activity_main.xml file. After that we are setting the style for our text view by calling text appearance method.
After adding the above code now we have to simply click on the green icon in the top bar to run our application on a mobile device.
Note : Make sure you are connected to your real device or emulator.
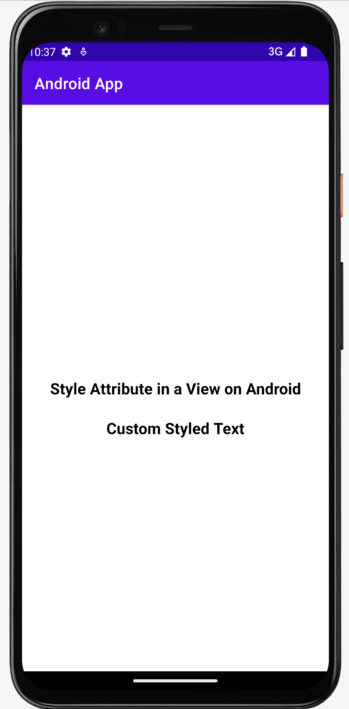
Output

Conclusion
In the above article we have taken a look on How to programmatically set the style attribute in a view on Android.

