
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to print positive and negative infinity values in JavaScript?
Following is the code for printing positive and negative infinity values in JavaScript −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.num {
font-size: 18px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>JavaScript Infinity property</h1>
<div class="num">1.797693134862315E+10308</div>
<div class="num">-1.797693134862315E+10308</div>
<button class="Btn">CLICK HERE</button>
<h3>
Click on the above button to add and subtract the above floating numbers by 1 respectively
</h3>
<script>
let sampleEle = document.querySelector(".sample");
let num1 = document.querySelectorAll(".num")[0];
let num2 = document.querySelectorAll(".num")[1];
document.querySelector(".Btn").addEventListener("click", () => {
num1.innerHTML = +num1.innerHTML + 1;
num2.innerHTML = +num2.innerHTML - 1;
});
</script>
</body>
</html>
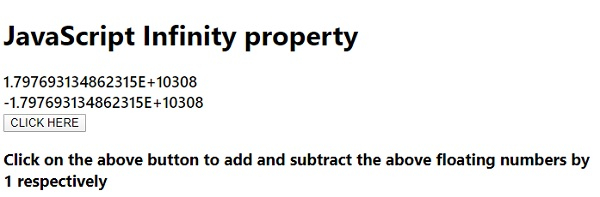
Output
The above code will produce the following output −

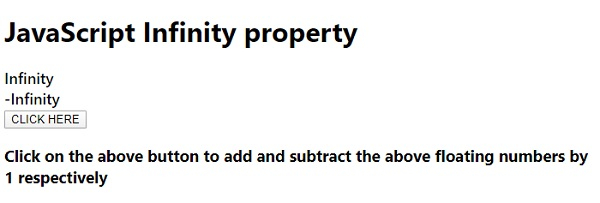
On clicking the ‘CLICK HERE’ button −


Advertisements
