Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to Ping a Server using JavaScript?
A server ping can be defined as hitting a server and getting a response in return from that server. The idea is to send an echo message that will keep the health check and check whether the server is up and running or not. On sending a PING every server sends a PONG that shows that the server is active. Ping messages are sent by the ICMP (Internet Control Messaging Protocol). The lower the ping time the stronger the connection between the host and the server.
Approach
We can use a JavaScript function for sending the Ping messages to the server. In this tutorial, we will be sending the Pings by using the AJAX functionality and then displaying the response once the Pong is received. We will also examine the status code received to find whether the server is active or not. If any status other than 200 is received it means the server is not active or not working properly.
Example
In the below example, we have created a simple HTML page that will ping a specific path and return its response.
# index.html
<!DOCTYPE html>
<html>
<head>
<title>
Pinging the Server
</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-1.7.1.min.js"></script>
<style type="text/css">
.responded {
color:green;
}
.checking,.unchecked {
color:#FF8C00;
}
.timeout {
color:red;
}
</style>
</head>
<body>
<h2 style="color:green">
Welcome To Tutorials Point
</h2>
<label for="url">
Enter the URL you want to ping:
</label><br>
<input type="text" id="url"name="url" style="margin: 10px; width: 50%;"><br>
<input type="submit" value="Submit"onclick="pingURL()">
<div id="outputDiv"></div>
</body>
<script>
function pingURL() {
// Getting the URL from the User
var URL = $("#url").val();
var settings = {
// Defining the request configuration
cache: false,
dataType: "jsonp",
crossDomain: true,
url: URL,
method: "GET",
timeout: 5000,
headers: {accept: "application/json", "Access-Control-Allow-Origin": "*",},
// Defines the response to be made
// for certain status codes
statusCode: {
200: function (response) {
document.getElementById("outputDiv").innerHTML="<h3 style='color:green'>Status 200: Page is up!";
},
400: function (response) {
document.getElementById("outputDiv").innerHTML="<h3 style='color:red'>Status 400: Page is down.</h3>";
},
0: function (response) {
document.getElementById("outputDiv").innerHTML="<h3 style='color:red'>Status 0: Page is down.</h3>";
},
},
};
// Sends the request and observes the response
$.ajax(settings).done(function (response) {
console.log(response);
})
.fail(function (response) {
console.log("Error" + response);
});
}
</script>
</html>
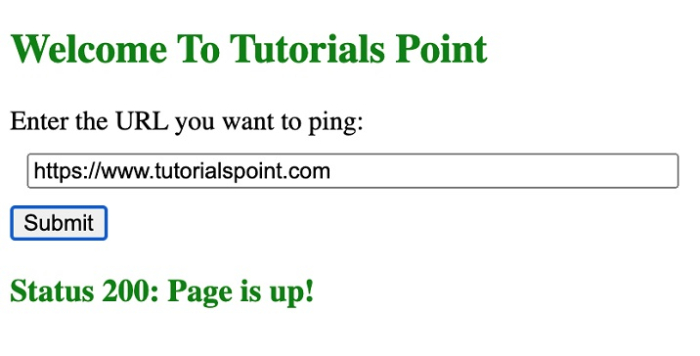
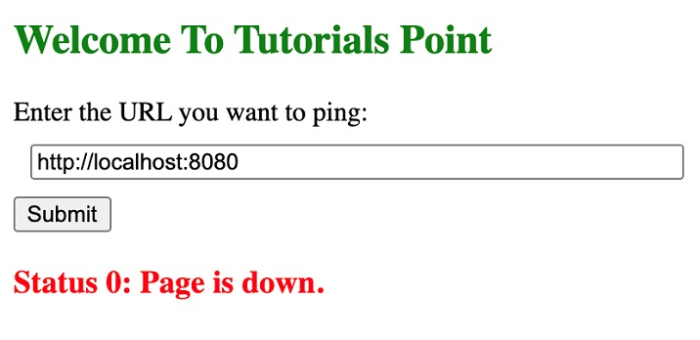
Output