Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to pass data between Activities on an Android application using Kotlin?
This example demonstrates how to pass data between Activities on an Android application using Kotlin.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
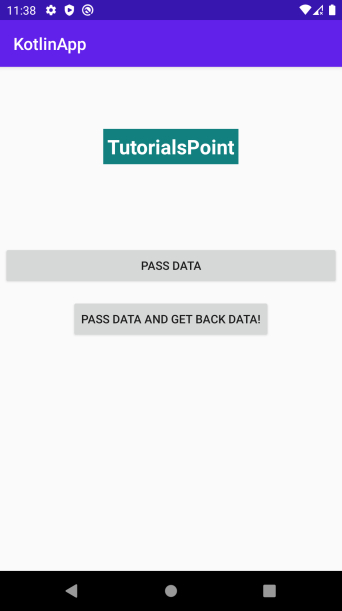
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="4dp" tools:context=".MainActivity"> <TextView android:id="@+id/text2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="70dp" android:background="#008080" android:padding="5dp" android:text="TutorialsPoint" android:textColor="#fff" android:textSize="24sp" android:textStyle="bold" /> <Button android:id="@+id/btnPassData" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_above="@id/btnReturnData" android:layout_marginBottom="16dp" android:text="Pass Data" /> <Button android:id="@+id/btnReturnData" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="Pass Data And Get back data!" /> <TextView android:id="@+id/resultDataTextView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/btnReturnData" android:layout_marginTop="16dp" android:textAlignment="center" android:textColor="@android:color/background_dark" android:textSize="24sp" android:textStyle="bold" /> </RelativeLayout>
Step 3 − Add the following code to src/MainActivity.kt
import android.content.Intent
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
private val myRequestCode = 1
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
val button: Button = findViewById(R.id.btnPassData)
button.setOnClickListener {
val intent = Intent(this, SecondActivity::class.java)
intent.putExtra(
"message",
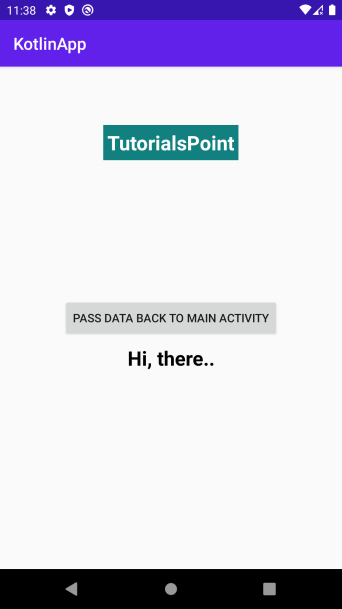
"Hi, there.."
)
startActivity(intent)
}
val passDataBack: Button = findViewById(R.id.btnReturnData)
passDataBack.setOnClickListener {
val intent = Intent(this, SecondActivity::class.java)
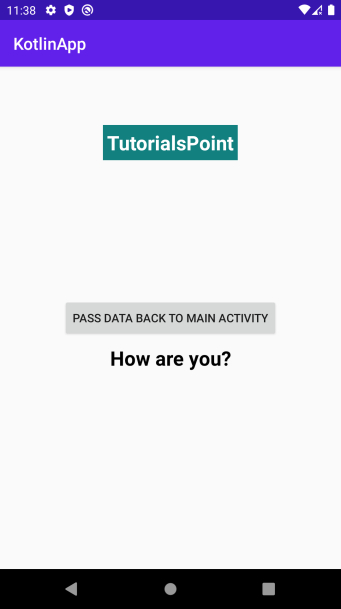
intent.putExtra("message", "How are you?")
startActivityForResult(intent, myRequestCode)
}
}
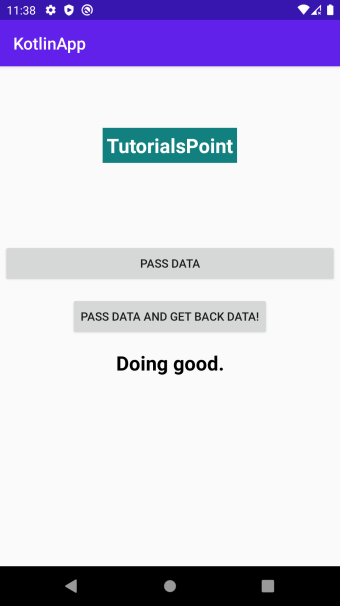
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
when (requestCode) {
myRequestCode -> {
val textView: TextView = findViewById(R.id.resultDataTextView)
if (resultCode == RESULT_OK) {
val messageReturn = data!!.getStringExtra("messageReturn")
textView.text = messageReturn
}
}
}
}
}
Step 4 − Create a new empty Activity and add the following code −
activity_second.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".SecondActivity"> <TextView android:id="@+id/text2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="70dp" android:background="#008080" android:padding="5dp" android:text="TutorialsPoint" android:textColor="#fff" android:textSize="24sp" android:textStyle="bold" /> <Button android:id="@+id/btnReturnData" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="Pass Data Back To Main Activity" /> <TextView android:id="@+id/tvReturnData" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/btnReturnData" android:layout_marginTop="8dp" android:textAlignment="center" android:textColor="@android:color/background_dark" android:textSize="24sp" android:textStyle="bold" /> </RelativeLayout>
SecondActivity.kt
import android.content.Intent
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class SecondActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_second)
title = "KotlinApp"
val intent = intent
val message = intent.getStringExtra("message")
val textView: TextView = findViewById(R.id.tvReturnData)
textView.text = message
val passDataTargetReturnDataButton: Button = findViewById(R.id.btnReturnData)
passDataTargetReturnDataButton.setOnClickListener {
val intent = Intent()
intent.putExtra(
"messageReturn",
"Doing good."
)
setResult(RESULT_OK, intent)
finish()
}
}
override fun onBackPressed() {
val intent = Intent()
intent.putExtra(
"messageReturn",
"You too have a nice day."
)
setResult(RESULT_OK, intent)
finish()
}
}
Step 5 − Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
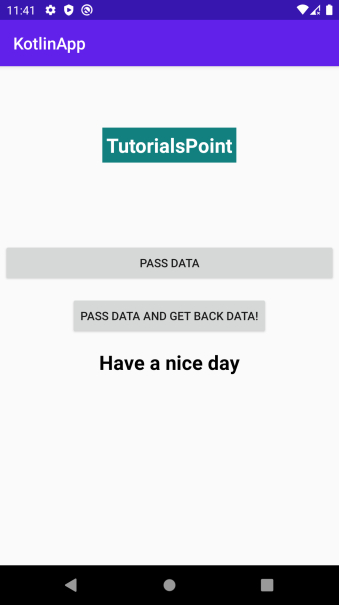
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click the Run icon![]() from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen.
from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen.