Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to pass an arrayList to another activity using intents in Android Kotlin?
This example demonstrates how to pass an arrayList to another activity using intents in Android Kotlin.
Step 1 − Create a new project in Android Studio, go to File ? New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
Example
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/relativeLayout" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" android:padding="8dp" android:text="Tutorials Point" android:textColor="@color/colorPrimaryDark" android:textSize="48sp" android:textStyle="bold" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/textView" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" android:padding="8dp" android:text="Passing an arrayList to another activity using intents" android:textAlignment="center" android:textColor="@android:color/holo_red_dark" android:textSize="24sp" android:textStyle="bold" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:background="@android:color/holo_red_dark" android:padding="4dp" android:text="Pass array to 2nd Activity" android:textColor="@android:color/background_light" android:textStyle="bold" /> </RelativeLayout>
Step 3 − Add the following code to src/MainActivity.kt
Example
import android.content.Intent
import android.os.Bundle
import android.widget.Button
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
lateinit var button: Button
var numbers: ArrayList<String> = ArrayList()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
button = findViewById(R.id.button)
button.setOnClickListener {
numbers.add("ONE")
numbers.add("TWO")
numbers.add("THREE")
numbers.add("FOUR")
numbers.add("FIVE")
val intent = Intent(this@MainActivity, SecondActivity::class.java)
intent.putExtra("key", numbers)
startActivity(intent)
}
}
}
Step 4 − Create a new Activity and add the following code −
Example
SecondActivity.kt
import androidx.appcompat.app . AppCompatActivity
import android.os . Bundle
import android.widget . TextView
class SecondActivity : AppCompatActivity() {
private lateinit var textView : TextView
override fun onCreate ( savedInstanceState : Bundle ?) {
super .onCreate( savedInstanceState )
setContentView( R . layout . activity_second )
textView = findViewById( R . id . textView )
val numberList = intent .getSerializableExtra( "key" )
textView . text = numberList .toString()
}
}
activity_second.xml
<RelativeLayout xmlns: android ="http://schemas.android.com/apk/res/android" xmlns: tools ="http://schemas.android.com/tools" android :layout_width ="match_parent" android :layout_height ="match_parent" tools :context =".SecondActivity" > <TextView android :layout_width ="wrap_content" android :layout_height ="wrap_content" android :layout_centerHorizonta l ="true" android :layout_marginTop ="90dp" android :padding ="8dp" android :text ="Second Activity" android :textAlignment ="center" android :textColor ="@android:color/holo_red_dark" android :textSize ="24sp" android :textStyle ="bold" /> <TextView android :id ="@+id/textView" android :layout_width ="wrap_content" android :layout_height ="wrap_content" android :layout_centerInParent ="true" android :textColor ="@android:color/background_dark" android :textSize ="24sp" android :textStyle ="bold" /> </RelativeLayout>
Step 5 − Add the following code to androidManifest.xml
Example
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.myapplication"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
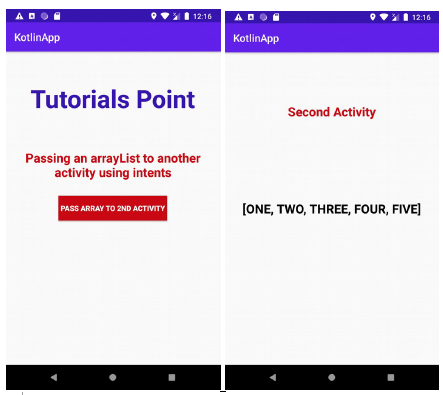
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click the Run icon![]() from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen
from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen