
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to make full screen custom dialog in Android?
This example demonstrate about How to make full screen custom dialog.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/parent" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:gravity="center" android:orientation="vertical"> <Button android:id="@+id/customDialog" android:text="Custom Dialog" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
In the above code, we have taken button. When user click on button, it will show custom dialog.
Step 3 − Add the following code to src/MainActivity.java
package com.example.andy.myapplication;
import android.app.Activity;
import android.graphics.Rect;
import android.os.Build;
import android.os.Bundle;
import android.support.annotation.RequiresApi;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.view.WindowManager;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@RequiresApi(api = Build.VERSION_CODES.JELLY_BEAN)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.customDialog).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Rect displayRectangle = new Rect();
Window window = MainActivity.this.getWindow();
window.getDecorView().getWindowVisibleDisplayFrame(displayRectangle);
final AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this,R.style.CustomAlertDialog);
ViewGroup viewGroup = findViewById(android.R.id.content);
View dialogView = LayoutInflater.from(v.getContext()).inflate(R.layout.customview, viewGroup, false);
dialogView.setMinimumWidth((int)(displayRectangle.width() * 1f));
dialogView.setMinimumHeight((int)(displayRectangle.height() * 1f));
builder.setView(dialogView);
final AlertDialog alertDialog = builder.create();
Button buttonOk=dialogView.findViewById(R.id.buttonOk);
buttonOk.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
alertDialog.dismiss();
}
});
alertDialog.show();
}
});
}
}
To show custom dialog we have inflated a view as custom view. so create customview.xml and add the following code -
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:padding="16dp"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Success" android:textAlignment="center" android:textAppearance="@style/TextAppearance.AppCompat.Headline" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla eu erat tincidunt lacus fermentum rutrum." android:textAlignment="center" android:textAppearance="@style/TextAppearance.AppCompat.Medium" /> <Button android:id="@+id/buttonOk" android:layout_width="200dp" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginTop="15dp" android:background="@color/colorPrimary" android:text="Ok" android:textColor="#FFF" /> </LinearLayout> </LinearLayout>
In the above code, we have implemented custom theme for alert dialog as shown below -
final AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this,R.style.CustomAlertDialog);
Now create a tag in res/styles.xml as shown below -
<style name="CustomAlertDialog" parent="Theme.AppCompat.Light.Dialog.Alert"> <item name="android:windowBackground">@drawable/popup_background</item> </style>
In the above cod we have added background as popup_backround so create a draw able in drawable folder as popup_background.xml and add the following code-
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#FFFFFF" /> <corners android:radius="6dp" /> </shape>
To show full screen custom alert dialog use the following code -
Rect displayRectangle = new Rect();
Window window = MainActivity.this.getWindow();
window.getDecorView().getWindowVisibleDisplayFrame(displayRectangle);
final AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this,R.style.CustomAlertDialog);
ViewGroup viewGroup = findViewById(android.R.id.content);
View dialogView = LayoutInflater.from(v.getContext()).inflate(R.layout.customview, viewGroup, false);
dialogView.setMinimumWidth((int)(displayRectangle.width() * 1f));
dialogView.setMinimumHeight((int)(displayRectangle.height() * 1f));
builder.setView(dialogView);
final AlertDialog alertDialog = builder.create();
Button buttonOk=dialogView.findViewById(R.id.buttonOk);
buttonOk.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
alertDialog.dismiss();
}
});
alertDialog.show();
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −

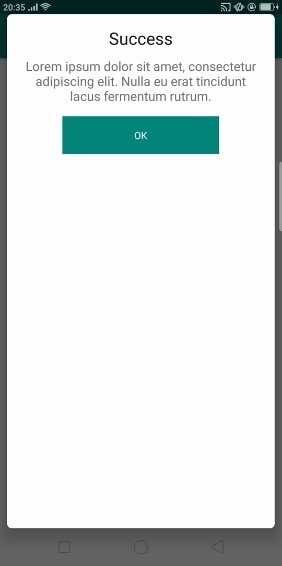
In the above result, it shown initial screen. Now click on button it will open custom dialog with full screen as shown below -

Click here to download the project code

