
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to make a GridLayout fit screen size in Android using Kotlin?
This example demonstrates how to make a GridLayout fit screen size in Android using Kotlin.
Step 1 − Create a new project in a new project
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <GridLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/tableGrid" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:columnCount="4" android:orientation="horizontal" tools:context=".MainActivity"> <Button android:text="1" /> <Button android:text="2" /> <Button android:text="3" /> <Button android:text="4" /> <Button android:text="5" /> <Button android:text="6" /> <Button android:text="7" /> <Button android:text="8" /> <Button android:text="9" /> <Button android:text="10" /> <Button android:text="11" /> <Button android:text="12" /> <Button android:text="13" /> <Button android:text="14" /> <Button android:text="15" /> <Button android:text="16" /> </GridLayout>
Step 3 − Add the following code to src/MainActivity.kt
import android.os.Bundle
import android.view.Gravity
import android.widget.GridLayout
import android.widget.ImageView
import android.widget.TableLayout
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
val gridLayout = findViewById<GridLayout>(R.id.tableGrid)
gridLayout.removeAllViews()
val total = 12
val column = 5
val row = total / column
gridLayout.columnCount = column
gridLayout.rowCount = row + 1
var i = 0
var c = 0
var r = 0
while (i < total) {
if (c == column) {
c = 0
r++
}
val oImageView = ImageView(this)
oImageView.setImageResource(R.drawable.ic_launcher_background)
val param = GridLayout.LayoutParams()
param.height = TableLayout.LayoutParams.WRAP_CONTENT
param.width = TableLayout.LayoutParams.WRAP_CONTENT
param.rightMargin = 5
param.topMargin = 5
param.setGravity(Gravity.CENTER)
param.columnSpec = GridLayout.spec(c)
param.rowSpec = GridLayout.spec(r)
oImageView.layoutParams = param
gridLayout.addView(oImageView)
i++
c++
}
}
}
Step 4 − Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
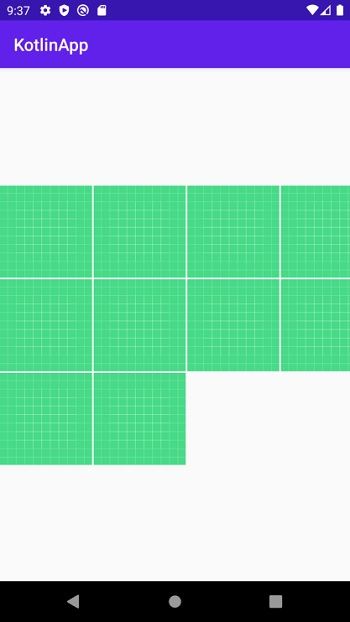
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click the Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen.
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen.


Advertisements
