
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to integrate Emojis Keyboard in an Android app?
This example demonstrates how do I integrate emogis keyboard in android app
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:emojicon="http://schemas.android.com/apk/res-auto" android:id="@+id/root_view" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ffffff"> <ImageView android:id="@+id/emoji_btn" android:layout_width="40dp" android:layout_height="40dp" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:padding="4dp" /> <ImageView android:id="@+id/submit_btn" android:layout_width="40dp" android:layout_height="40dp" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:padding="4dp" android:src="@android:drawable/ic_menu_send" /> <hani.momanii.supernova_emoji_library.Helper.EmojiconEditText android:id="@+id/emojicon_edit_text" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_toLeftOf="@id/submit_btn" android:layout_toRightOf="@id/emoji_btn" android:imeOptions="actionSend" android:inputType="text" emojicon:emojiconSize="28sp"/> <hani.momanii.supernova_emoji_library.Helper.EmojiconEditText android:id="@+id/emojicon_edit_text2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_above="@id/emojicon_edit_text" android:imeOptions="actionSend" android:inputType="text" emojicon:emojiconSize="28sp"/> <CheckBox android:id="@+id/use_system_default" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/textView" android:layout_centerHorizontal="true" android:checked="false" android:text="Use System Default?"/> <hani.momanii.supernova_emoji_library.Helper.EmojiconTextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:layout_marginTop="26dp" android:lineSpacingExtra="17sp" android:text="Hello Emojis !" android:textAppearance="@style/TextAppearance.AppCompat.Large" android:textColor="#000000" emojicon:emojiconAlignment="bottom"/> </RelativeLayout>
Step 3 − Add the following code to src/MainActivity.java
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.ImageView;
import hani.momanii.supernova_emoji_library.Actions.EmojIconActions;
import hani.momanii.supernova_emoji_library.Helper.EmojiconEditText;
import hani.momanii.supernova_emoji_library.Helper.EmojiconTextView;
public class MainActivity extends AppCompatActivity {
CheckBox mCheckBox;
EmojiconEditText emojiconEditText, emojiconEditText2;
EmojiconTextView textView;
ImageView emojiButton;
ImageView submitButton;
View rootView;
EmojIconActions emojIcon;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rootView = findViewById(R.id.root_view);
emojiButton = (ImageView) findViewById(R.id.emoji_btn);
submitButton = (ImageView) findViewById(R.id.submit_btn);
mCheckBox = (CheckBox)findViewById(R.id.use_system_default);
emojiconEditText = (EmojiconEditText) findViewById(R.id.emojicon_edit_text);
emojiconEditText2 = (EmojiconEditText) findViewById(R.id.emojicon_edit_text2);
textView = (EmojiconTextView) findViewById(R.id.textView);
emojIcon = new EmojIconActions(this, rootView, emojiconEditText, emojiButton);
emojIcon.ShowEmojIcon();
emojIcon.setKeyboardListener(new EmojIconActions.KeyboardListener() {
@Override
public void onKeyboardOpen() {
Log.e("Keyboard", "open");
}
@Override
public void onKeyboardClose() {
Log.e("Keyboard", "close");
}
});
mCheckBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
emojIcon.setUseSystemEmoji(b);
textView.setUseSystemDefault(b);
}
});
emojIcon.addEmojiconEditTextList(emojiconEditText2);
submitButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String newText = emojiconEditText.getText().toString();
textView.setText(newText);
}
});
}
}
Step 4 − In the build.gradle(Project: Sample4) add the following code −
repositories {
maven { url 'https://jitpack.io' }
Step 5 − build.gradle (Module: app)
implementation 'com.github.hani-momanii:SuperNova-Emoji:1.1'
Step 6 − Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
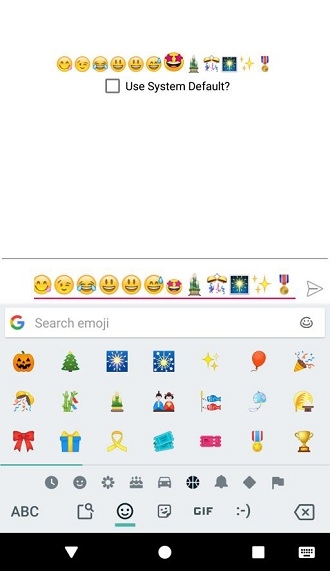
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −

Click here to download the project code.

