
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to handle the error “Text strings must be rendered within a <Text> component” in ReactNative?
While developing your app you can come across the error as stated above. Here is the code that gives the error −
Example
import React from "react";
import { Image , Text, View, StyleSheet } from "react-native";
export default class App extends React.Component {
render() {
return (
<View style={styles.container}>
<Image
style={styles.stretch}
source={{
uri:
'https://pbs.twimg.com/profile_images/486929358120964097/gNLINY67_400x400.png ',
}}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
paddingTop: 50,
paddingLeft: 50,
},
stretch: {
width: 200,
height: 200,
resizeMode: 'stretch',
},
});
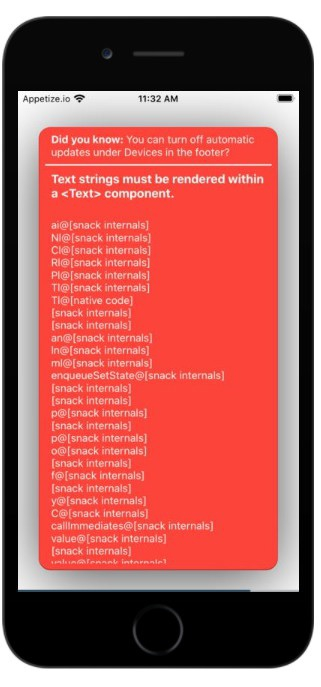
The error displayed on the screen is as follows −

The error comes for the following reasons. Make sure you avoid those mistakes while coding in your app.
The first cause for the error is because of bad indentation. It is very necessary that each component is indented properly. The child elements are indented properly inside the parent component.
The second case is because of spaces left at the end of each component. Remove the spaces from the end of the screen and compile again. It will work fine. Please be careful when copy pasting the code from another source. You will encounter this error mostly in those cases.
Let us now correct the code and check the output again.
Example
import React from "react";
import { Image , Text, View, StyleSheet } from "react-native";
export default class App extends React.Component {
render() {
return (
<View style={styles.container}>
<Image style={styles.stretch} source={{uri:
'https://pbs.twimg.com/profile_images/486929358120964097/gNLINY67_400x400.png
'}} />
</View>
);
}
}
const styles = StyleSheet.create({
container: {
paddingTop: 50,
paddingLeft: 50,
},
stretch: {
width: 200,
height: 200,
resizeMode: 'stretch',
}
});
Output


