
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to handle tabs in Puppeteer?
We can handle tabs in Puppeteer using the below methods −
newPage() - We can open a new tab using this method available in the browser object.
Syntax
const p = await browser.newPage()
close() - We can close the tab opened using this method.
Syntax
await p.close()
close() - We can close all the tabs opened using this method available in the browser object.
Syntax
await browser.close()
Example
Code Implementation
//adding Puppeteer library
const pt = require('puppeteer')
pt.launch().then(async browser => {
//browser new page
const p = await browser.newPage();
//set viewpoint of browser page
await p.setViewport({ width: 1000, height: 500 })
//launch URL
await p.goto('https://www.tutorialspoint.com/index.htm')
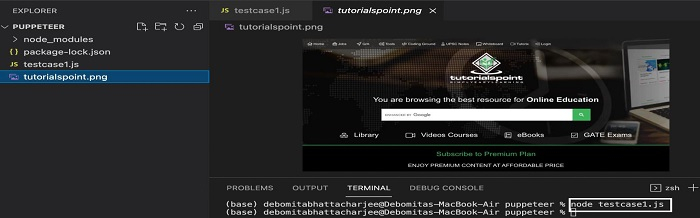
//capture screenshot
await p.screenshot({
path: 'tutorialspoint.png'
});
//browser close
await browser.close()
Output


Advertisements
