
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to handle swipe gestures in Kotlin?
This example demonstrates how to handle swipe gestures in an android device using Kotlin.
Step 1 − Create a new project in Android Studio, go to File ? New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/relativeLayout" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="Swipe Left, right, up and down to detect Swipe Gesture" android:textAlignment="center" android:textSize="16sp" android:textStyle="bold" /> </RelativeLayout>
Step 3 − Add the following code to src/MainActivity.kt
package app.com.kotlinapp
import android.os.Bundle
import android.widget.RelativeLayout
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
private lateinit var layout: RelativeLayout
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
layout = findViewById(R.id.relativeLayout)
layout.setOnTouchListener(object : OnSwipeTouchListener(this@MainActivity) {
override fun onSwipeLeft() {
super.onSwipeLeft()
Toast.makeText(this@MainActivity, "Swipe Left gesture detected",
Toast.LENGTH_SHORT)
.show()
}
override fun onSwipeRight() {
super.onSwipeRight()
Toast.makeText(
this@MainActivity,
"Swipe Right gesture detected",
Toast.LENGTH_SHORT
).show()
}
override fun onSwipeUp() {
super.onSwipeUp()
Toast.makeText(this@MainActivity, "Swipe up gesture detected", Toast.LENGTH_SHORT)
.show()
}
override fun onSwipeDown() {
super.onSwipeDown()
Toast.makeText(this@MainActivity, "Swipe down gesture detected", Toast.LENGTH_SHORT)
.show()
}
})
}
}
Step 4 − Add the following code to src/OnSwipeTouchListener.kt
package app.com.kotlinapp
import android.content.Context
import android.view.GestureDetector
import android.view.GestureDetector.SimpleOnGestureListener
import android.view.MotionEvent
import android.view.View
import android.view.View.OnTouchListener
import kotlin.math.abs
internal open class OnSwipeTouchListener(c: Context?) :
OnTouchListener {
private val gestureDetector: GestureDetector
override fun onTouch(view: View, motionEvent: MotionEvent): Boolean {
return gestureDetector.onTouchEvent(motionEvent)
}
private inner class GestureListener : SimpleOnGestureListener() {
private val SWIPE_THRESHOLD: Int = 100
private val SWIPE_VELOCITY_THRESHOLD: Int = 100
override fun onDown(e: MotionEvent): Boolean {
return true
}
override fun onSingleTapUp(e: MotionEvent): Boolean {
onClick()
return super.onSingleTapUp(e)
}
override fun onDoubleTap(e: MotionEvent): Boolean {
onDoubleClick()
return super.onDoubleTap(e)
}
override fun onLongPress(e: MotionEvent) {
onLongClick()
super.onLongPress(e)
}
override fun onFling(
e1: MotionEvent,
e2: MotionEvent,
velocityX: Float,
velocityY: Float
): Boolean {
try {
val diffY = e2.y - e1.y
val diffX = e2.x - e1.x
if (abs(diffX) > abs(diffY)) {
if (abs(diffX) > SWIPE_THRESHOLD && abs(
velocityX
) > SWIPE_VELOCITY_THRESHOLD
) {
if (diffX > 0) {
onSwipeRight()
}
else {
onSwipeLeft()
}
}
}
else {
if (abs(diffY) > SWIPE_THRESHOLD && abs(
velocityY
) > SWIPE_VELOCITY_THRESHOLD
) {
if (diffY < 0) {
onSwipeUp()
}
else {
onSwipeDown()
}
}
}
} catch (exception: Exception) {
exception.printStackTrace()
}
return false
}
}
open fun onSwipeRight() {}
open fun onSwipeLeft() {}
open fun onSwipeUp() {}
open fun onSwipeDown() {}
private fun onClick() {}
private fun onDoubleClick() {}
private fun onLongClick() {}
init {
gestureDetector = GestureDetector(c, GestureListener())
}
}
Step 5 − Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.kotlipapp"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
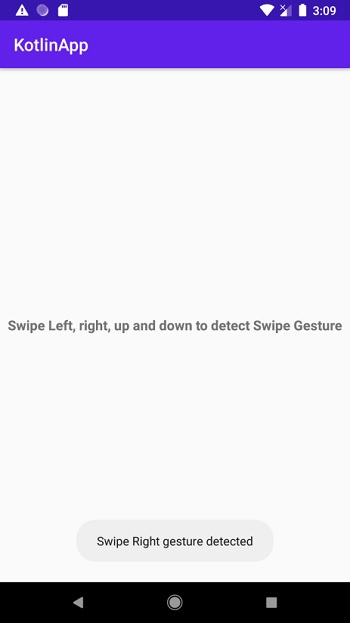
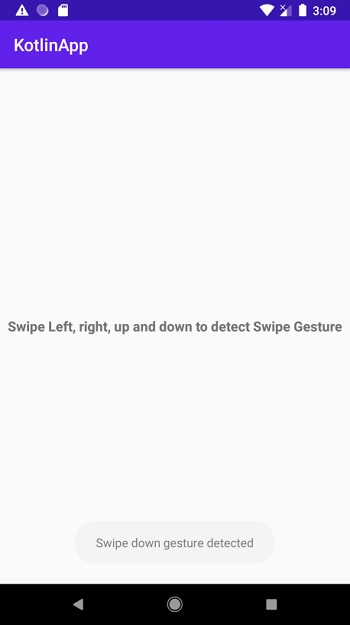
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click the Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −


Click here to download the project code.

