
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to group objects based on a value in JavaScript?
Following is the code to group objects based on a value in JavaScript −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
</style>
</head>
<body>
<h1>Group objects based on a value in JavaScript</h1>
<div class="result">
{ name: 'Rohan', age: 18 }, { name: 'Mohan', age: 20 }, { name: 'Shawn',
age: 18 }, { name: 'Michael', age: 18 }, { name: 'David', age: 20 }
</div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to group the above object based on people's age</h3>
<script>
let resEle = document.querySelector(".result");
let sampleEle = document.querySelector(".sample");
let BtnEle = document.querySelector(".Btn");
const people = [
{ name: "Rohan", age: 18 },
{ name: "Mohan", age: 20 },
{ name: "Shawn", age: 18 },
{ name: "Michael", age: 18 },
{ name: "David", age: 20 },
];
let groupBy = (array, key) => {
return array.reduce((result, obj) => {
(result[obj[key]] = result[obj[key]] || []).push(obj);
return result;
}, {});
};
let a = groupBy(people, "age");
BtnEle.addEventListener("click", () => {
console.log(a);
});
</script>
</body>
</html>
Output
The above code will produce the following output −

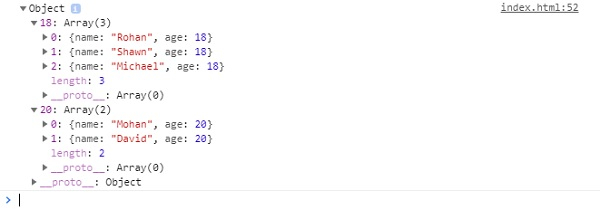
On clicking the ‘CLICK HERE’ button and inspecting the console −


Advertisements
