
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to get the dimensions of a view in Android?
There are so many cases, we should create dynamic view rather than creating view in XML. In that scenario, we should need to get the dimensions of a view. So here is a simple solution to get the dimensions of a view in android.
To get the height of any view use the following code
int width = view.getMeasuredHeight();
To get the width of any view use the following code
int height = view.getMeasuredWidth();
Before get the width and height, we should assign default measure for a view as shown below
view.measure(0, 0);
In the above code view is like either textview ,editText, button ..etc. Here is an example demonstrate about how to find dimensions of a view in android
Step 1 − Create a new project in Android Studio,go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/rootview" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> </LinearLayout>
In the above example we don't have any view, we have created a root view /parent view. we can add child view in java as shown below −
import android.os.Bundle;
import android.support.constraint.ConstraintLayout;
import android.support.v7.app.AppCompatActivity;
import android.view.Gravity;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
ConstraintLayout constraintLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView msg = new TextView(this);
msg.setText("sample text for checking diemnsions");
msg.setPadding(10, 10, 10, 10);
msg.measure(0, 0);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT);
params.setMargins(5, 15, 0, 0);
msg.setLayoutParams(params);
msg.setGravity(Gravity.CENTER);
LinearLayout layout = (LinearLayout) findViewById(R.id.rootview);
layout.addView(msg);
int width = msg.getMeasuredHeight();
int height = msg.getMeasuredWidth();
Toast.makeText(this, "width " + String.valueOf(width) + " height " + String.valueOf(height), Toast.LENGTH_LONG).show();
}
}
In the above example we have create a dynamic textview and added textview properties like setText(),setPadding(),SetGravity(). We given layout params for the textview as shown below.
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT); params.setMargins(5, 15, 0, 0); msg.setLayoutParams(params);
Now we have to append text view to parent view as shown below −
LinearLayout layout = (LinearLayout) findViewById(R.id.rootview); layout.addView(msg);
Finally we have used getMeasuredHeight(); and getMeasuredWidth(); to find the height and width of text view as shown below −
int width = msg.getMeasuredHeight(); int height = msg.getMeasuredWidth(); Toast.makeText(this, "width " + String.valueOf(width) + " height " + String.valueOf(height), Toast.LENGTH_LONG).show();
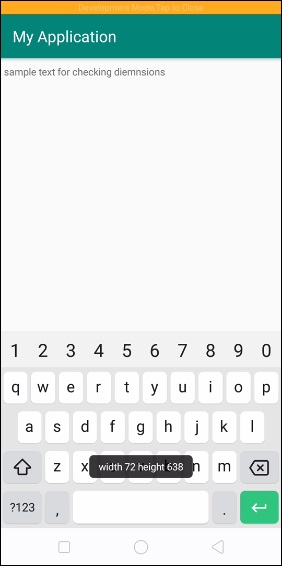
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −

In the above screen we got dimensions of the textview in Toast.
Click here to download the project code

