Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to get Property Descriptors of an Object in JavaScript?
In this article, we are going to explore property descriptors and how we can fetch these values from an object. The Object.getOwnPropertyDescriptor method returns an object that describes the specific property from the given object. A JavaScript object can be created in multiple ways that can be called by using the property descriptors from the object.
Syntax
Object.getOwnPropertyDescriptor(obj, prop
The property descriptor takes two parameters as inputs that are described below −
obj − The object refers to the object name whose properties need to be described.
prop − It defines the specific property from the object whose value needs to be returned.
This method returns the property of an object if it exists.
Example 1
In the below example, we have created a simple object. After creating the object, we are using the property descriptors to find out the specified value for the property. We will use the Object.getOwnPropertyDescriptor() method to return the attributes and values related to the property.
# index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Property Descriptors</title>
</head>
<body>
<h1 style="color: green;">
Welcome To Tutorials Point
</h1>
<script>
// Object
const Obj = {
property1: "Tutorials Point",
property2: "Simply Easy Learning"
};
const descriptor1 = Object.getOwnPropertyDescriptor(Obj, 'property1');
const descriptor2 = Object.getOwnPropertyDescriptor(Obj, 'property2');
console.log(descriptor1.configurable);
// expected output: true
console.log(descriptor1.enumerable);
// expected output: true
console.log(descriptor1.value);
// expected output: Tutorials Point
console.log(descriptor2.value);
// expected output: Simply Easy Learning
</script>
</body>
</html>
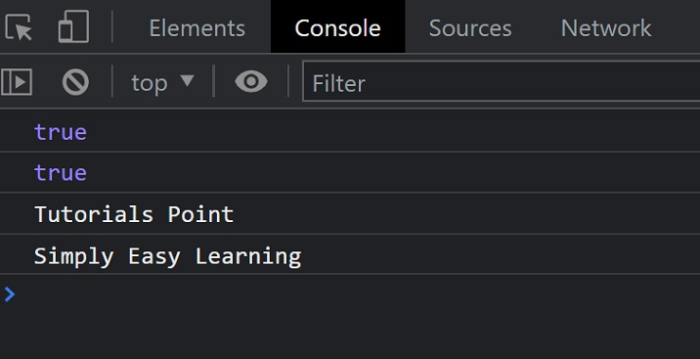
Output
On successful execution, the result can be found in the console.

Descriptors
A property descriptor of an object uses the following attributes to define each property.
value − This returns the value associated with the property attribute.
writable − This indicates whether the property has changed or not. It will return true if the property is changed.
enumerable − This returns true if the property is visible during enumeration of the corresponding object.
configurable − This indicates if the property can be configured or not.
Example 2
# index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Property Descriptors</title>
</head>
<body>
<h1 style="color: green;">
Welcome To Tutorials Point
</h1>
<script>
// Object
const Obj = {
property1: "Tutorials Point",
property2: "Simply Easy Learning"
};
const descriptor1 = Object.getOwnPropertyDescriptor(Obj, 'property1');
const descriptor2 = Object.getOwnPropertyDescriptor(Obj, 'property2');
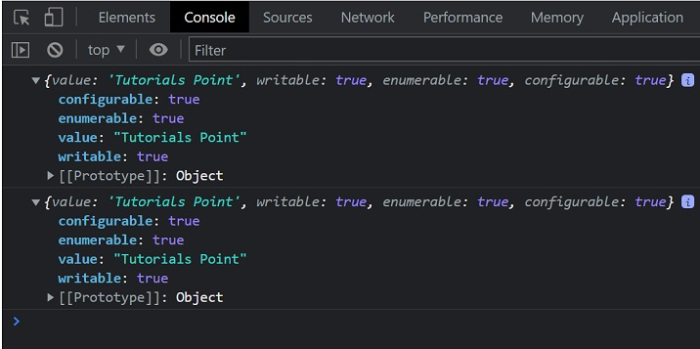
console.log(descriptor1);
console.log(descriptor1);
</script>
</body>
</html>
Output