
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to determine the size of an android view at run time?
This example demonstrates how do I determine the size of an android view at run time.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="8dp" android:orientation="vertical" tools:context=".MainActivity"> <ImageView android:id="@+id/imageView" android:layout_width="match_parent" android:layout_height="400dp" android:layout_gravity="center" android:layout_margin="20sp" android:src="@drawable/image"/> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:layout_marginTop="20sp" android:textSize="16sp" android:textStyle="bold" android:layout_below="@id/imageView"/> </RelativeLayout>
Step 3 – Copy and paste an image (.png/.jpg/.jpeg) into res/drawable
Step 4 − Add the following code to src/MainActivity.java
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewTreeObserver;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = findViewById(R.id.imageView);
imageView.getViewTreeObserver().addOnGlobalLayoutListener(new GetViewSize());
}
class GetViewSize implements ViewTreeObserver.OnGlobalLayoutListener {
@Override
public void onGlobalLayout() {
View v = findViewById(R.id.imageView);
String x = Integer.toString(v.getWidth());
String y = Integer.toString(v.getHeight());
((TextView)findViewById(R.id.textView)).setText(String.format("Width %s, Height: %s", x, y));
}
}
}
Step 5 − Add the following code to androidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
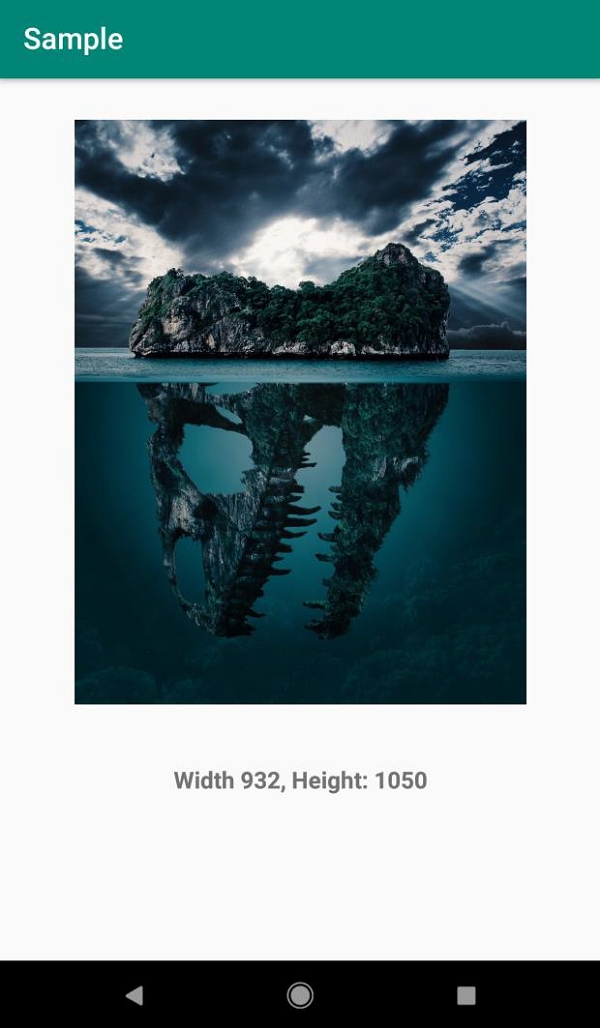
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –

Click here to download the project code.

