
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to declare Block-Scoped Variables in JavaScript?
To declare block scoped variables, we use the keyword let and const introduced in ES2015.
Following is the code showing declaring black scoped variables in JavaScript −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>Declaring block scoped variables</h1>
<div class="sample"></div>
<div style="color: green;" class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to declare and display block scoped variables</h3>
<script>
let resEle = document.querySelector(".result");
let sampleEle = document.querySelector(".sample");{
let a = 22;
const b = 44;
sampleEle.innerHTML = "let a = " + a + "<br>";
sampleEle.innerHTML += "const b = " + b + "<br>";
}
document.querySelector(".Btn").addEventListener("click", () => {
try {
a + b;
}
catch (err) {
resEle.innerHTML = "a+b = " + err;
}
});
</script>
</body>
</html>
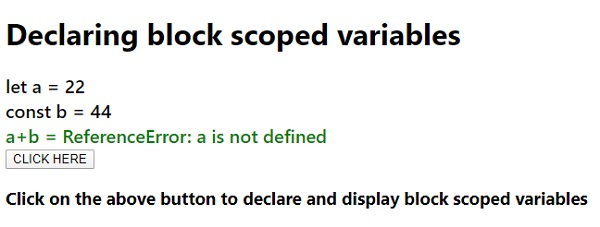
Output
The above code will produce the following output −

On clicking the ‘CLICK HERE’ button −


Advertisements
