Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to create circular ProgressBar in Android using Kotlin?
This example demonstrates how to create a circular ProgressBar in Android using Kotlin.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="8dp" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="70dp" android:background="#008080" android:padding="5dp" android:text="TutorialsPoint" android:textColor="#fff" android:textSize="24sp" android:textStyle="bold" /> <ProgressBar android:id="@+id/circularProgressbar" style="?android:attr/progressBarStyleHorizontal" android:layout_width="250dp" android:layout_height="250dp" android:layout_centerInParent="true" android:indeterminate="false" android:max="100" android:progress="50" android:secondaryProgress="100" /> <TextView android:id="@+id/textView" android:layout_width="250dp" android:layout_height="250dp" android:layout_centerInParent="true" android:gravity="center" android:text="25%" android:textColor="@color/colorPrimaryDark" android:textSize="24sp" /> </RelativeLayout>
Step 3 − Create a drawable resource file (circularprogressbar.xml) and add the following code
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" tools:ignore="ExtraText"> android:layout_width="wrap_content" android:layout_height="wrap_content"> <item android:id="@android:id/secondaryProgress"> <shape android:innerRadiusRatio="6" android:shape="ring" android:thicknessRatio="20.0" android:useLevel="true"> <gradient android:centerColor="@android:color/holo_green_light" android:endColor="@android:color/holo_red_dark" android:startColor="@android:color/white" android:type="sweep" /> </shape> </item> <item android:id="@android:id/progress"> <rotate android:fromDegrees="270" android:pivotX="50%" android:pivotY="50%" android:toDegrees="270"> <shape android:innerRadiusRatio="6" android:shape="ring" android:thicknessRatio="20.0" android:useLevel="true"> <gradient android:centerColor="@android:color/holo_blue_dark" android:endColor="@android:color/holo_purple" android:startColor="@android:color/holo_orange_dark" android:type="sweep" /> <rotate android:fromDegrees="0" android:pivotX="50%" android:pivotY="50%" android:toDegrees="360" /> </shape> </rotate> </item> <item android:id="@android:id/secondaryProgress"> <shape android:innerRadiusRatio="6" android:shape="ring" android:thicknessRatio="20.0" android:useLevel="true"> <gradient android:centerColor="@android:color/holo_blue_dark" android:endColor="@android:color/holo_purple" android:startColor="@android:color/holo_orange_dark" android:type="sweep" /> </shape> </item> </layer-list>
Step 4 − Add the following code to src/MainActivity.kt
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.os.Handler
import android.widget.ProgressBar
import android.widget.TextView
class MainActivity : AppCompatActivity() {
internal var status = 0
private val handler = Handler()
lateinit var textView: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
val resources = resources
val drawable = resources.getDrawable(R.drawable.circularprogressbar)
val progressBar: ProgressBar = findViewById(R.id.circularProgressbar)
progressBar.progress = 0
progressBar.secondaryProgress = 100
progressBar.max = 100
progressBar.progressDrawable = drawable
textView = findViewById(R.id.textView)
Thread {
while (status < 100) {
status += 1
handler.post {
progressBar.progress = status
textView.text = String.format("%d%%", status)
}
try {
Thread.sleep(16)
}
catch (e: InterruptedException) {
e.printStackTrace()
}
}
}.start()
}
}
Step 5 − Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
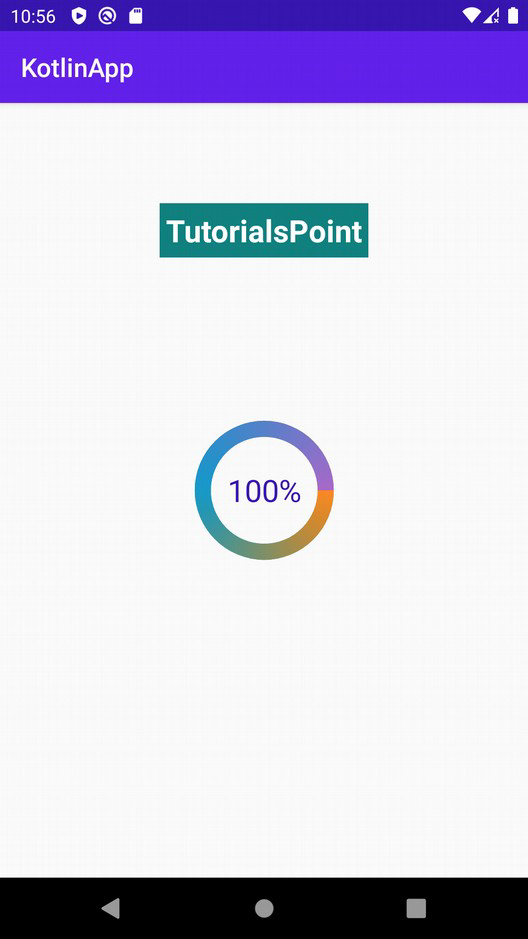
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click the Run icon![]() from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen.
from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen.